Khi bạn bắt đầu hành trình lập trình web, một trong những khái niệm quan trọng nhất bạn sẽ gặp là CSS (Cascading Style Sheets). CSS Selector đóng vai trò then chốt trong việc áp dụng các kiểu dáng cho các phần tử HTML. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về CSS Selector, cách sử dụng và một số mẹo hữu ích.
CSS Selector là một công cụ dùng để chọn các phần tử HTML mà bạn muốn áp dụng các kiểu dáng. Nó cho phép bạn chỉ định chính xác phần tử nào trong tài liệu HTML sẽ được định dạng.
Có nhiều loại CSS Selector, mỗi loại có cách sử dụng và ứng dụng riêng. Dưới đây là một số loại phổ biến:
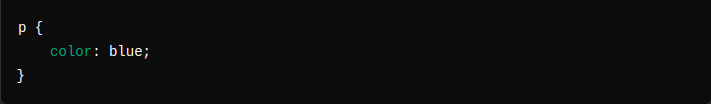
Sử dụng tên thẻ HTML để chọn các phần tử. Ví dụ:

Câu lệnh này sẽ làm cho tất cả các thẻ <p> có màu chữ xanh.
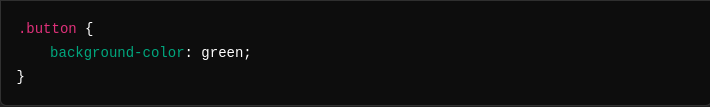
Sử dụng class để chọn các phần tử. Ví dụ:

Câu lệnh này sẽ áp dụng kiểu dáng cho tất cả các phần tử có class là button.
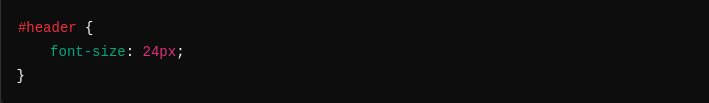
Sử dụng ID để chọn các phần tử. ID phải là duy nhất trong trang. Ví dụ:

Câu lệnh này sẽ áp dụng kiểu dáng cho phần tử có ID là header.
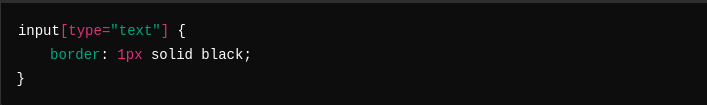
Chọn phần tử dựa trên thuộc tính cụ thể. Ví dụ:

Câu lệnh này sẽ áp dụng kiểu dáng cho tất cả các thẻ <input> có thuộc tính type là text.
Chọn phần tử bên trong một phần tử khác. Ví dụ:

Câu lệnh này sẽ làm cho tất cả các thẻ <p> bên trong thẻ <div> có màu đỏ.
Chọn phần tử dựa trên trạng thái của chúng. Ví dụ:

Câu lệnh này sẽ gạch chân liên kết khi người dùng di chuột qua.
Bạn có thể kết hợp nhiều selector để tạo ra các kiểu dáng phức tạp hơn. Ví dụ:

Câu lệnh này sẽ làm cho các phần tử <li> trong danh sách <ul> có class active được in đậm.
div p, hãy sử dụng p nếu có thể, để tăng tốc độ tải trang.CSS Selector là một phần không thể thiếu trong thiết kế web, giúp bạn tạo ra giao diện đẹp và dễ sử dụng. Việc nắm vững các loại selector và cách kết hợp chúng sẽ giúp bạn trở thành một lập trình viên web thành công hơn. Hãy thực hành thường xuyên và khám phá thêm nhiều tính năng mạnh mẽ của CSS để nâng cao kỹ năng của bạn!
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE