Thuộc tính display CSS chắc hẳn không còn xa lạ gì với các bạn lập trình viên Frontend, nó đóng vai trò nền tảng cơ bản khi khai báo một phần tử và xây dựng bố cục trên trang Web. Tuy nhiên không ít bạn vẫn còn nhầm lẫn hoặc không hiểu hết được các giá trị mà thuộc tính display CSS cung cấp. Để giải quyết vấn đề trên, bài viết này chúng ta sẽ cùng nhau tìm hiểu khái niệm Display CSS là gì và cách khai báo, sử dụng thuộc tính này trong CSS nhé.
CSS (Cascading Style Sheets) là thành phần đóng vai trò quan trọng trong việc định dạng và trình bày giao diện của trang Web. Trong CSS, thuộc tính Display mang ý nghĩa quy định cách mà một phần tử HTML hiển thị lên trang, từ đó ảnh hưởng đến việc tương tác với các phần tử khác trong layout chung. Đây là thuộc tính quan trọng nhất của CSS được sử dụng để kiểm soát bố cục của một phần tử.
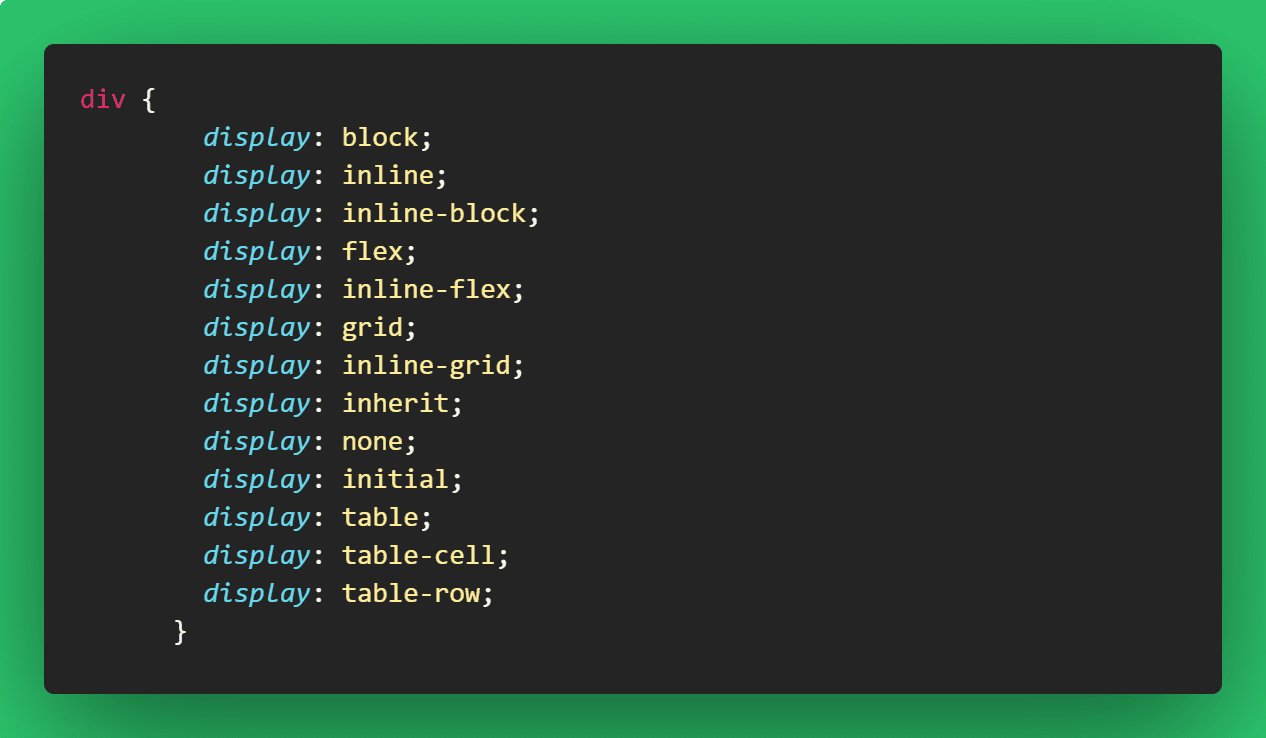
Cú pháp sử dụng:
display: [block | inline | flex | …..] ;
Trong đó:

Mỗi thẻ HTML đều có một kiểu hiển thị mặc định bởi trình duyệt Web, ví dụ như thẻ <div> mặc định chứa thuộc tính display: block (hiển thị dạng khối) hay thẻ <span> mặc định hiển thị nội tuyến (display: inline). Bạn có thể sử dụng thuộc tính display css để ghi đè kiểu mặc định này và thay đổi cách chúng hiển thị, từ đó kiểm soát được hành vi của phần tử và đảm bảo tính linh hoạt trong việc điều chỉnh bố cục trang Web.
Display CSS còn đóng vai trò quan trọng trong việc tạo ra các bố cục trang Web phức tạp và hiển thị nội dung theo ý muốn thông qua việc ẩn hiện các phần tử trên từng loại màn hình, thiết bị khác nhau. Lập trình viên nếu sử dụng thuộc tính display một cách hợp lý sẽ có thể nâng cao khả năng tiếp cận của trang Web, thu hút được nhiều người dùng truy cập hơn.
Tiếp theo chúng ta cùng tìm hiểu cụ thể các giá trị thuộc tính display CSS cung cấp nhé.
Ở đây mình sẽ chia thành các nhóm giá trị có điểm tương đồng để mọi người dễ nhớ, dễ hiểu cũng như so sánh hơn nhé.
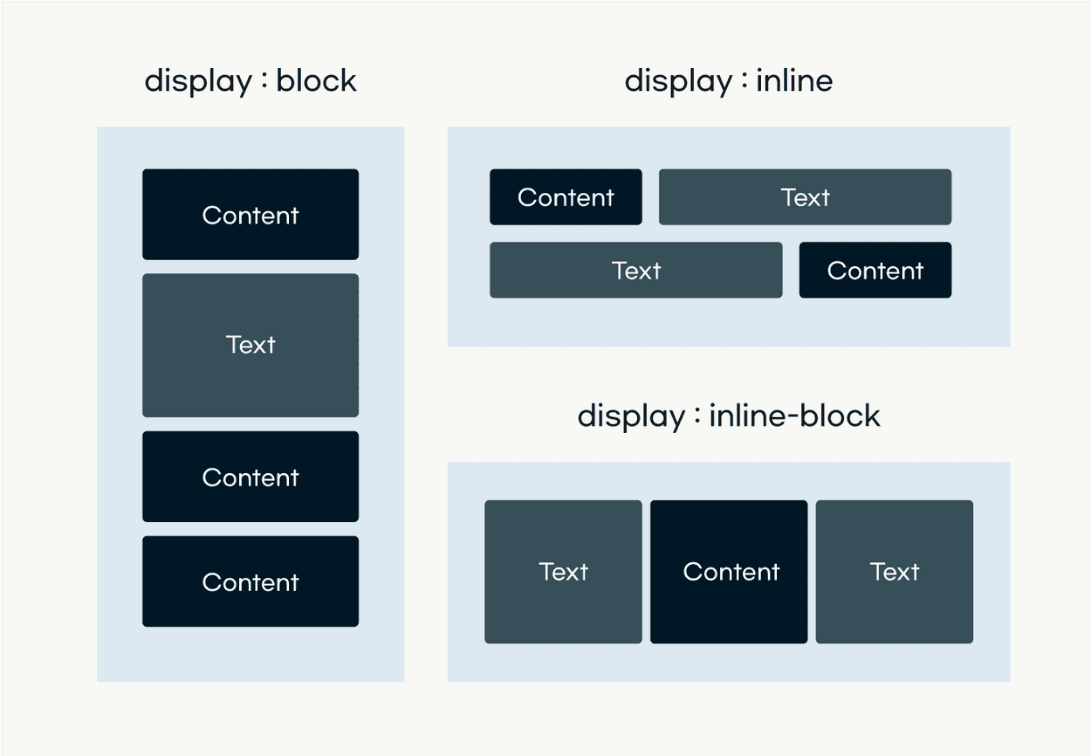
Thuộc tính display: block giúp hiển thị một phần tử dưới dạng khối có chiều rộng, chiều cao (width, height), độc lập so với phần tử trước và sau nó. Với display: inline, phần tử sẽ được hiển thị nội tuyến (inline), không ngắt dòng. Phần tử inline không thể set giá trị width, height cho phần tử inline. Thuộc tính display: inline-block định dạng phần tử như một phần tử inline nhưng có khả năng thiết lập giá trị width, height.

Mặc định các thẻ <div>, <section>, <p> được định dạng block, trong khi đó các thẻ <span>, <a>, <i> và <img> được định dạng inline.
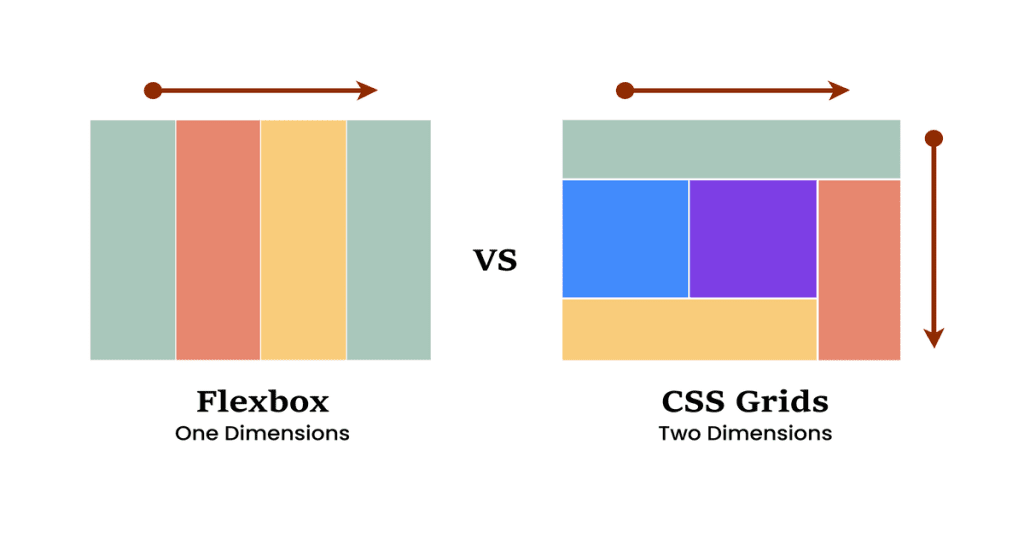
Display grid và flex là 2 thuộc tính giúp chúng ta xây dựng bố cục layout, trong đó display: flex giúp sắp xếp các phần tử theo bố cục một chiều (ngang hoặc dọc); display: grid giúp chúng ta sắp xếp theo cả hai chiều.

Cả 2 thuộc tính trên đều định dạng các phần tử cấp khối (block-level). Để định dạng phần tử cấp nội tuyến thì display css cung cấp 2 thuộc tính tương ứng là display: inline-flex và display: inline-grid.
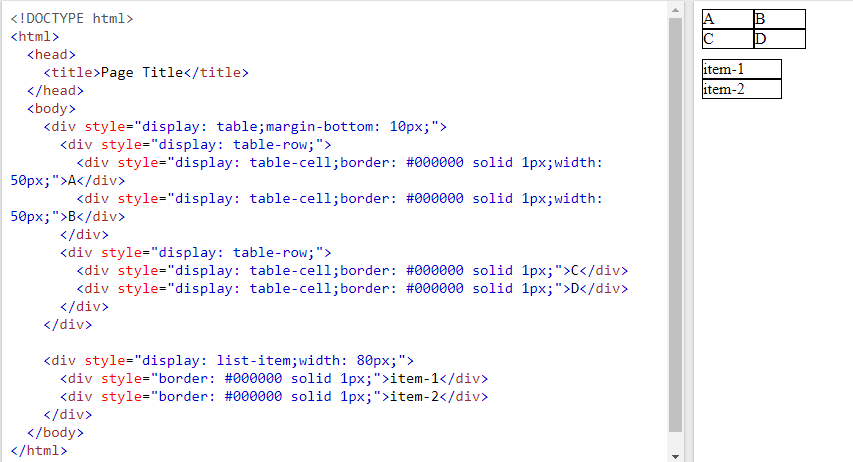
Các thuộc tính list-item và table giúp định dạng các phần tử hiển thị tương ứng với việc sử dụng thẻ <li>, <ul> hay <table> trong HTML. Thuộc tính display: list-item giúp chúng ta tạo ra một danh sách các phần tử. Thuộc tính display: table giúp chúng ta tạo ra một bảng.

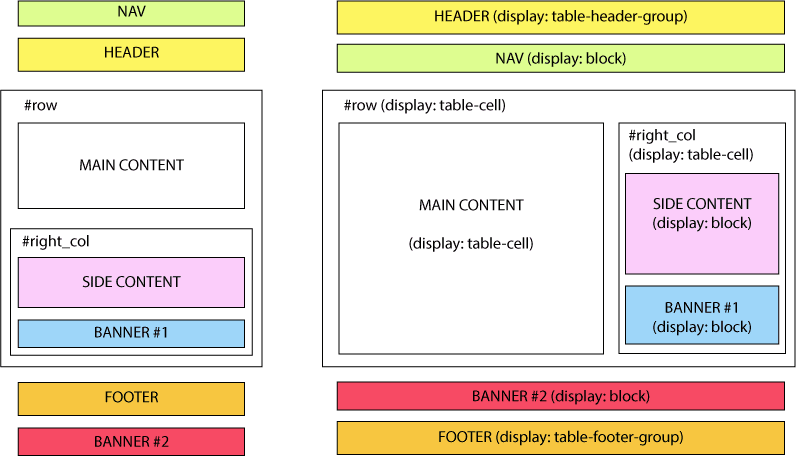
Các thuộc tính đi kèm với table bao gồm: table-caption, table-column-group, table-header-group, table-footer-group, table-row-group, table-cell, table-column, table-row có cách hoạt động tương tự với các phần tử tương ứng trong bảng.
Các thuộc tính display này cho phép chúng ta định dạng hiển thị phần tử theo các cách đặc biệt, cụ thể:
Ngoài những giá trị trên, còn một số các thuộc tính display CSS khác nhưng ít được sử dụng hơn. Các bạn có thể tham khảo thêm demo ở link dưới đây nhé:
Thuộc tính Display CSS giúp chúng ta định nghĩa và xây dựng lên cách bố cục layout của một trang Web, vì vậy nó cũng ảnh hưởng trực tiếp đến hiệu suất cũng như tính linh hoạt khi thiết kế giao diện. Dưới đây là một số lưu ý khi bạn lựa chọn sử dụng thuộc tính Display CSS trên trang HTML:

Display CSS là một thuộc tính quan trọng, có thể xem là một công cụ mạnh mẽ giúp bạn kiểm soát giao diện người dùng và tối ưu hóa trải nghiệm cho Website. Áp dụng đúng cách, linh hoạt, hợp lý sẽ giúp bạn tạo ra được các trang Web thú vị và chuyên nghiệp. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Xem bài viết gốc tại đây!
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE