Đầu tiên, project của bạn phải setup firebase trước, nếu chưa setup thì hãy tham khảo ở đây nhé.
Add Analytics SDK vào app:
implementation 'com.google.firebase:firebase-analytics-ktx:17.6.0'
private lateinit var firebaseAnalytics: FirebaseAnalytics
// Obtain the FirebaseAnalytics instance.
firebaseAnalytics = Firebase.analytics
Đến đây là xong bước chuẩn bị rồi.
Sau khi bạn create một FirebaseAnalytics instance, bạn có thể bắt đầu log events với hàm logEvent(). Có một số event name chỉ được dành riêng cho firebase tự đông log, bạn không được đặt name giống với những event name này. Dưới đây là một ví dụ về cách log event:
private val bundle = Bundle()
bundle.putString("state_noti", "ON")
firebaseAnalytics.logEvent("notification_onoff", bundle)
bundle.clear()
Có thể quan sát log ở Android Studio debug log, có thể log được các event auto và event custom. Bạn có thể enable verbose logging với các dòng lệnh adb commands:
$ adb shell setprop log.tag.FA VERBOSE
$ adb shell setprop log.tag.FA-SVC VERBOSE
$ adb logcat -v time -s FA FA-SVC
Còn cách quan sát trên console nữa, mình trình bày phía sau đây.
Bạn có thể set Analytics User Properties để mô tả người dùng app, khi xem các report thì bạn có thể phân tích các hành vi người dùng. Để set user property:
firebaseAnalytics.setUserProperty("favorite_food", food)
Để bật chế độ debug trên thiết bị android, thực hiện theo lệnh sau: $ adb shell setprop debug.firebase.analytics.app package_name
Tắt chế độ debug: $ adb shell setprop debug.firebase.analytics.app .none.
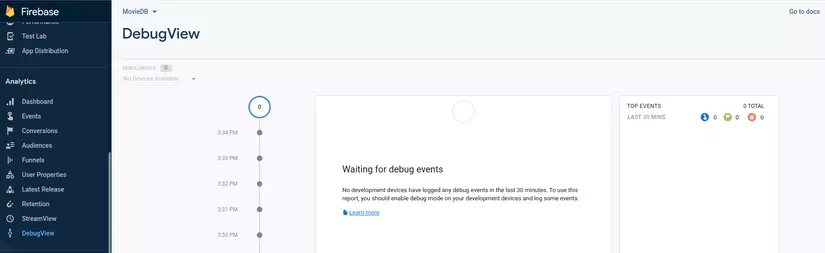
Khi bật chế độ debug trên thiết bị của bạn xong thì hãy vào mục DebugView của Analytics trên console:

Bạn chọn device mà bạn đang sử dụng để tracking log nhé :

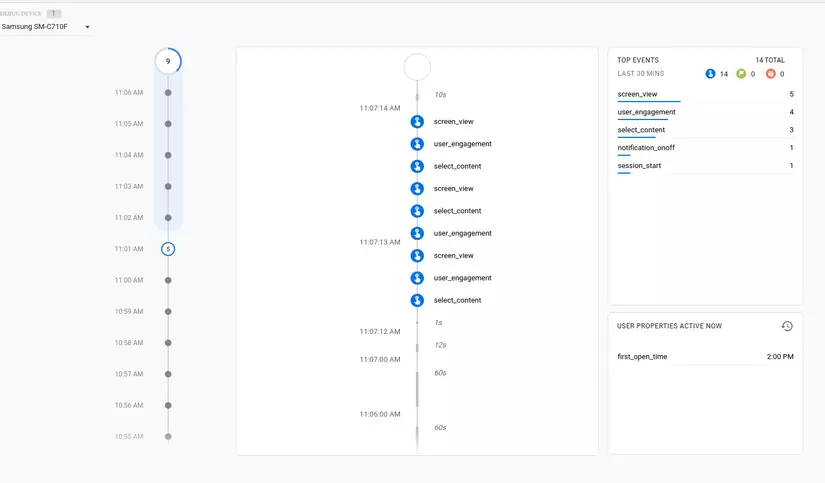
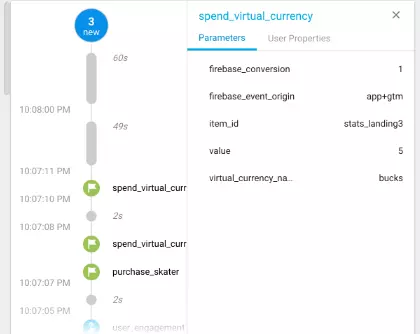
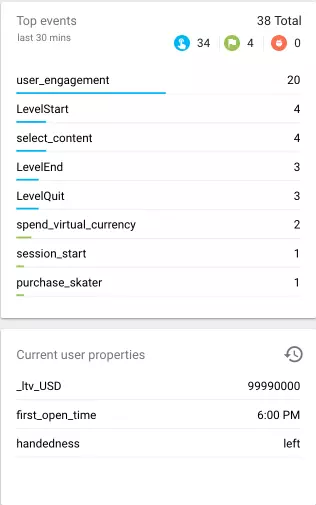
Khi thực hiện các thao tác để log, thì các event sẽ được log lên, ví dụ như sau:

Ở đây có 3 cột:

Với cột Seconds stream, mặc định bạn sẽ thấy những event được log ra trong 60s, mỗi event hiển thị ở một mốc thời gian xác định. Bạn có thể click vào một event và xem list param mà event đó mang theo, ví dụ như sau:


Google Analytics sẽ theo dõi các màn hình và sẽ log thông tin khi có sự chuyển đổi giữa các màn.
Nó sẽ mặc định theo dõi một số màn hình và tự động log thông tin của màn đó lên, ví dụ như tên của các class UIViewController hoặc Activity đang được focus. Khi có sự chuyển đổi màn hình thì Analytics sẽ log event screenview lên.
Với Analytics version từ dưới 17.4.4 bạn có thể tự set event screen như sau :
firebaseAnalytics.setCurrentScreen(this, screenName, null /* class override */)
Còn với Analytics version 17.5.0 họ đã thông báo phương thức setCurrentScreen() sẽ bị bỏ ở những version sắp tới, thay thế cho nó là sử dụng logEvent() như sau :
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.SCREEN_VIEW) {
param(FirebaseAnalytics.Param.SCREEN_NAME, screenName)
param(FirebaseAnalytics.Param.SCREEN_CLASS, "MainActivity")
}
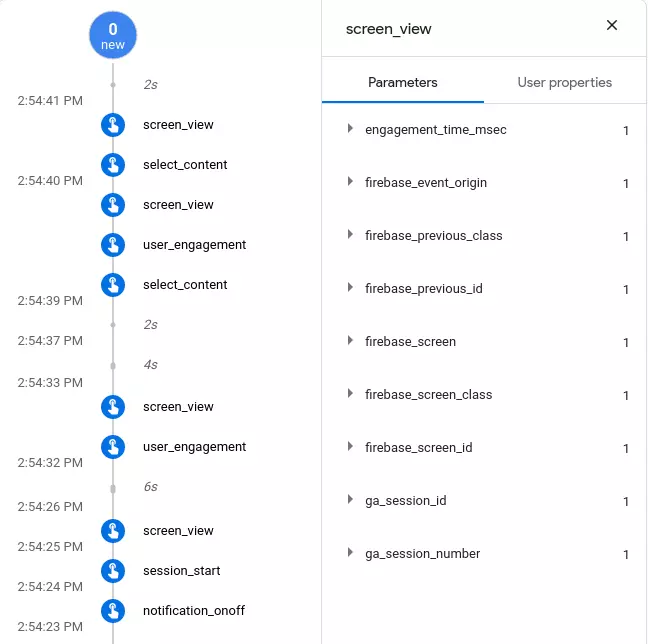
Sau khi set xong thì quan sát Debug View thấy nó log lên các thông tin như sau :

Và nó sẽ giữ cái name này cho đến khi có sự chuyển đổi sang screen khác . Cho nên bạn hãy check kỹ các event khác mà được log theo screen name nhé.
Bạn cũng có thể set id cho user bằng cách sử dụng :
Analytics.setUserID("123456")
Thì event được log lên là user_id với thông tin là id mà bạn đã set.
Trên đây là những gì mình học được, chia sẻ cho mọi người để nếu ai cần thì sử dụng được. Chúc mọi người code vui vẻ (F) .
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE