Mô hình MVC là mô hình được sử dụng rộng rãi nhất trong việc phát triển ứng dụng web. Mặc dù vậy, hiện nay mình thấy rất ít những hướng dẫn thực sự chuẩn và dễ hiểu về mô hình này, do vậy mình sẽ viết một vài chia sẻ về mô hình này.
– Mô hình MVC là mô hình gồm 3 lớp: Model, View, Controller. Cụ thể như sau:
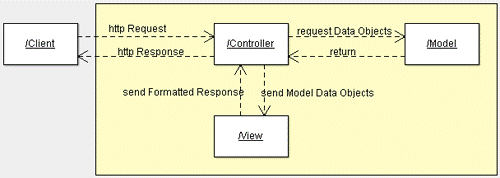
– Ta có thể mô tả lại hoạt động của mô hình MVC thông qua sơ đồ sau:


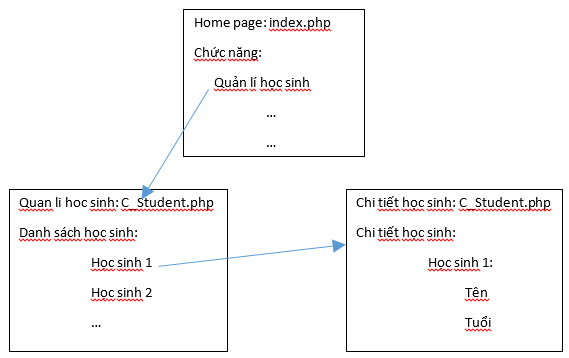
– Ứng dụng minh hoạ có tính năng sau:

– Đầu tiên ta cần có 1 điểm truy cập ban đầu để vào được ứng dụng, file index.php đảm nhận nhiệm vụ này. “Cổng vào” ban đầu này sẽ đóng vai trò hiển thị hết những tính năng mà ứng dụng có, và cho người dùng truy cập vào chức năng mong muốn (controller tương ứng), ở đây để đơn giản thì ta chỉ cài đặt 1 chức năng là “quản lí học sinh”. (Ta vẫn có thể truy cập trực tiếp vào từng chức năng cụ thể ở các file controller)
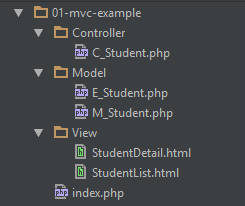
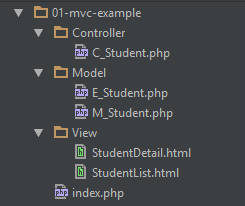
– Trong ví dụ tới này, mình sẽ tổ chức source code minh hoạ như mô hình sau đây:


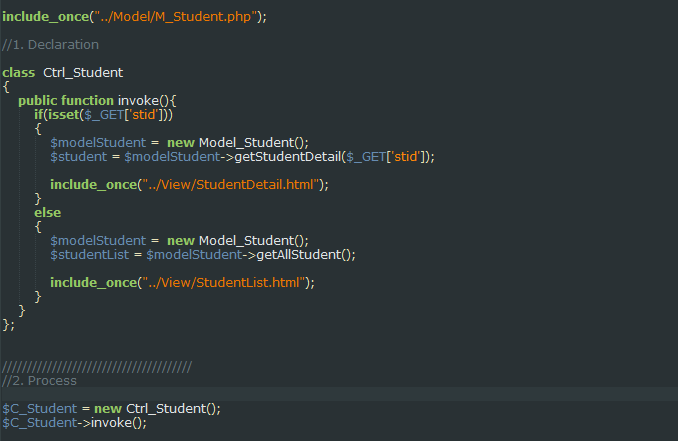
– Đây là tầng điều phối của ứng dụng: nhận request từ client, phân tích request, gọi tầng Model để lấy dữ liệu và tầng View để tổ chức hiển thị dữ liệu.
– Ở đây ta nói tới chức năng quản lí học sinh, nó sẽ được điều phối bởi controller C_Student.php. Do trong chức năng có 2 chức năng con: Hiển thị danh sách học sinh, Hiển thị chi tiết học sinh; vậy nên nó sẽ phân biệt từng tính năng bằng cách kiểm tra tham số đầu vào là “stid”. Tuỳ trường hợp mà controller sẽ gọi view tương ứng.

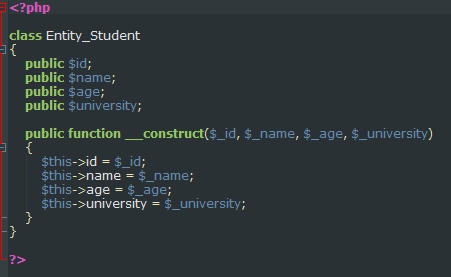
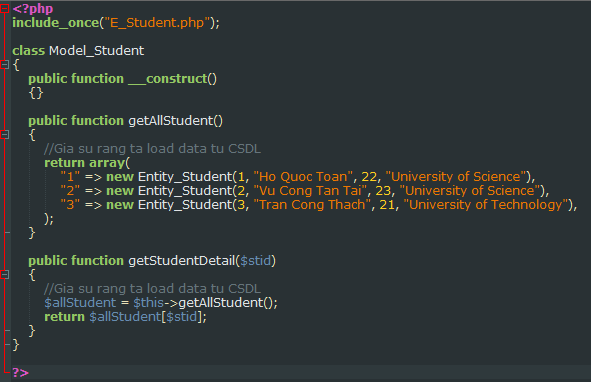
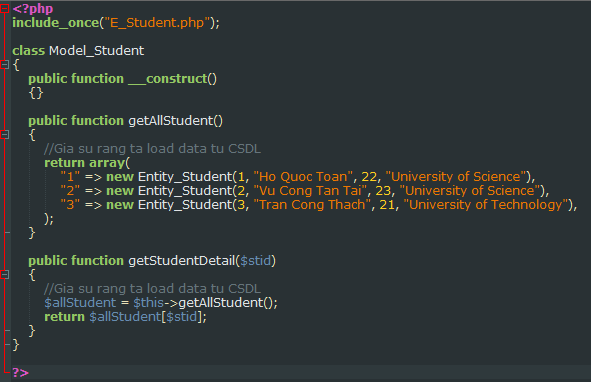
– Nhiệm vụ chính của tầng này là việc thao tác với cơ sở dữ liệu để lưu trữ cũng như truy vấn dữ liệu. Các thao tác với CSDL phải được đặt hết ở trong tầng này, nó sẽ chứa các thao tác cơ bản để truy vấn CSDL như: đọc, thêm, xoá, sửa.
– Ngoài ra thì tằng này còn chứ các lớp thực thể (Entity class), nó là các lớp để mô phỏng những đối tượng trong thực tế. Trong ví dụ này, tầng Model bao gồm 2 class: Model_Student và Entity_Student. Lớp thực thể Entity_Student chính là 1 thực thể mô phỏng về 1 student trong thực tế (tên, tuổi, …), lớp Model_Student sẽ sử dụng lớp thực thể này để cấu trúc dữ liệu sẽ lấy từ Database. Lớp Model_Student đóng vai trò giao tiếp với CSDL.



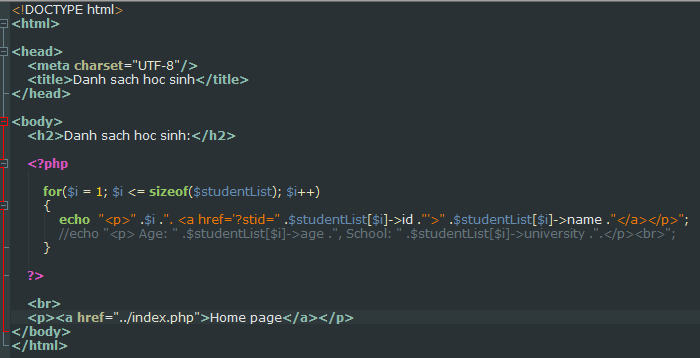
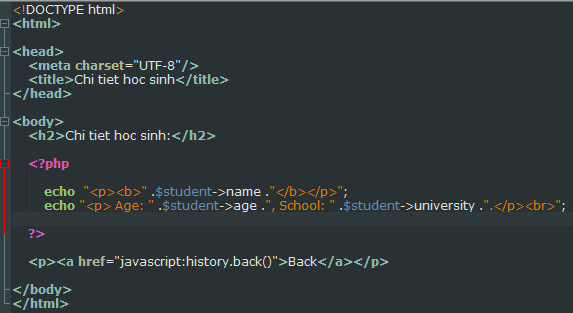
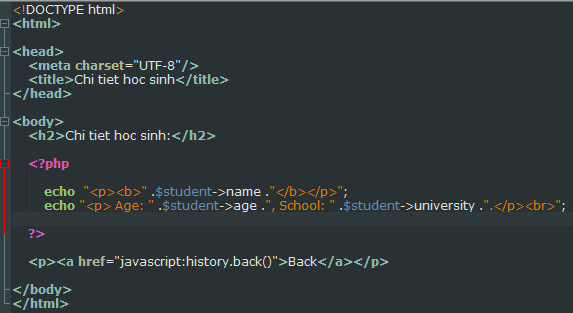
– Lớp này dùng để định dạng hiển thị dữ liệu lên cho người dùng, do ta có 2 tính năng trong phần “quản lí học sinh” là: “danh sách học sinh” và “chi tiết học sinh”, nên ta sẽ có 2 view khác nhau tương ứng. Controller sẽ truyền các biến dữ liệu vào các View để chúng có thể dùng các dữ liệu này để hiển thị lên. Việc này được thực hiện bằng cách nhúng mã PHP vào trong mã HTML.



Nhận xét View:
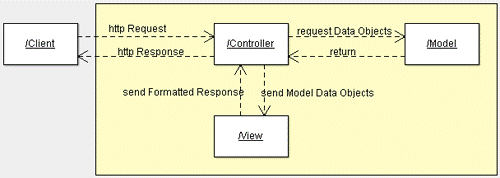
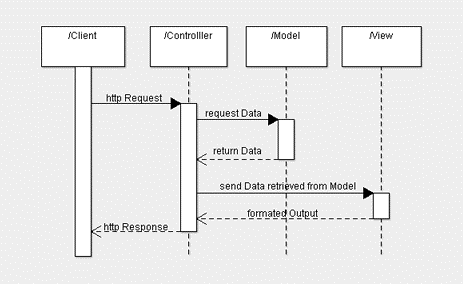
– Mô hình tuần tự sau sẽ giúp bạn hình dung luồng hoạt động của một http request trong mô hình MVC:

– Mô hình MVC là mô hình thông dụng và tiện lợi hàng đầu trong việc phát triển ứng dụng web, trên đây trình bày cơ bản về mô hình MVC và các thức của nó hoạt động, các framework khác cũng sẽ tạo ra mô hình MVC với cấu trúc gần tương tự như trên.
– Một vài lợi điểm của MVC:
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE