AMP là gì? – Theo khảo sát của Google, khoảng 53% khách truy cập website sẽ rời đi nếu trang web này mất hơn 3s để load. Tốc độ tải trang là một trong những yếu tố quan trọng cần lưu tâm khi thiết kế websites. Vì vậy, khi Google phát hành bản update mobile-friendliness (thân thiện với mobile) và dần biến nó thành một trong những yếu tố đánh giá mobile search engine, các site owner dần tìm cách cải thiện mobile experience nhanh hơn.
Dù cho có tối ưu hóa trang cho người dùng mobile, nếu như trình duyệt mobile không tải nhanh hơn thì cũng khiến cho trải nghiệm người dùng bị gián đoạn. Vậy giải pháp nằm ở đâu? Cân nhắc qua AMP – hay còn được gọi Accelerated Mobile Pages. Hãy tìm hiểu AMP là gì và nó ảnh hưởng đến trải nghiệm người dùng mobile như thế nào.
Theo Google, AMP plugin có thể cắt giảm thời gian download từ 15 đến 85%. Tháng 12 năm 2015, Google phát biểu rằng Accelerated Mobile Pages có thể trở thành một yếu tố ranking (đánh giá trang). Các trang được tối ưu hóa AMP được thăng hạng tốt hơn, nhanh hơn và thậm chí còn chuyển đổi khách truy cập trang (visitor) sang khách mua hàng (customer).
AMP plugin ra đời giữa sự kết hợp giữa Google và Twitter – dự án open-source với mục đích tối ưu hóa tốc độ tải page trên điện thoại, biến một trang (vốn đã mobile friendly) có thể load nhanh hơn bằng cách tối giản hóa chỉ giữ những chức năng cơ bản.
Tốc độ site, lượt truy cập, mobile search engine rankings có một mối tương quan đáng kể. Khi một trang web cụ thể load nhanh, người dùng mobile sẽ xem nhiều mục trên trang đó hơn, từ đó giảm bounce rate.
Tất nhiên khi bounce rate giảm và mức độ trải nghiệm tăng, Google cũng sẽ tăng điểm trên page. Như vậy, các trang có AMP plugin thường sẽ có ranking cao hơn các trang không có AMP.

Để kể ra những điểm cộng của AMP thì vô số, tuy nhiên 5 điểm đáng chú ý là:
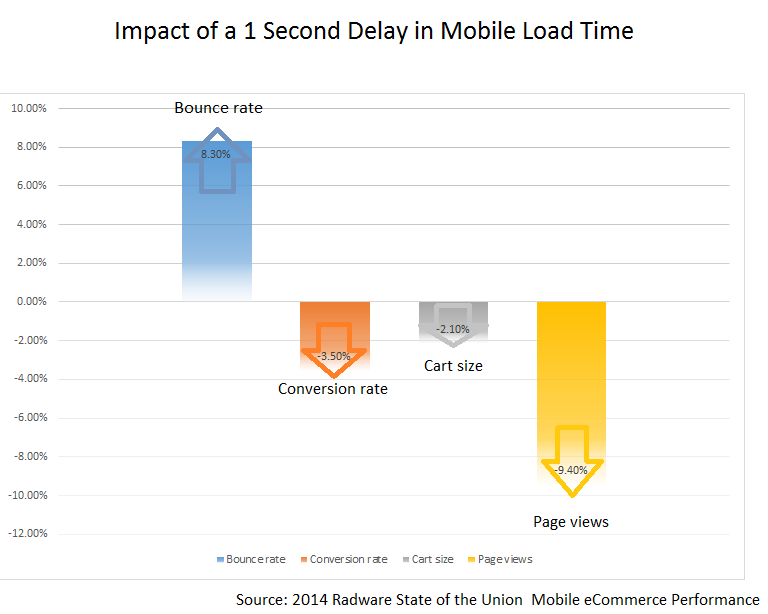
Content cũng quan trọng, tuy nhiên nếu user không thể truy cập trang thì đâu có ai đọc được bạn viết cái gì. Thậm chí chỉ delay 1 giây thôi có thể giảm conversion đến 3.5% và giảm lượt pageview đến 9.4% và tăng bounce rate đến 8.3% (theo 1 nghiên cứu)

Nếu trang tải chậm như rùa thì dĩ nhiên khả năng chuyển đổi mobile user sang khách hàng cũng khó mà xảy ra.
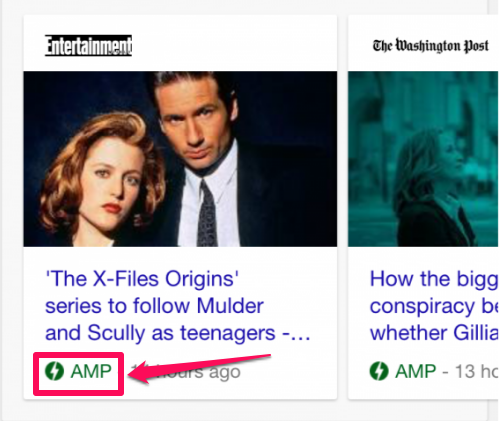
Google đã bắt đầu hiển thị kết quả AMP trên list organic. Và bạn có thể xem chúng với các biểu tượng AMP màu xanh .

Nhờ vào đặc điểm “khác biệt” này từ biểu tượng AMP này sẽ giúp làm tăng click-through-rate. Người dùng sẽ có xu hướng click vào những trang có “tick xanh” khi họ nhận ra những trang này load nhanh hơn hẳn.
Tốc độ trang và tỷ lệ chuyển đổi có mối quan hệ khá chặt chẽ. Nếu người dùng thích trang tốc độ cao, khả năng họ theo dõi list hoặc mua hàng sẽ cao hơn. Tuy nhiên, AMP vẫn chưa là yếu tố đánh giá ranking của Google. AMP chỉ khả dụng trên bản mobile chứ không sử dụng trên phiên bản desktop.
Tuy nhiên với phiên bản mobile, các trang có ranking cao với organic mobile search result thì các trang được khai triển với AMP sẽ có rank cao hơn hẳn so với non-AMP.
Một số người sử dụng website hay blog với mục đích kiếm tiền và cũng có thể thay thế công việc hàng ngày. Tuy nhiên luôn luôn có yếu tố làm “kỳ đà cản mũi” làm giảm conversion rate: như là header image, navigation menu, thanh sidebar, nút share social media, … Với AMP thì sẽ loại bỏ những thứ gây xao lãng này. Khi mà code được giảm đến 6 lần.
Có nhiều lý do vì sao cần xác định người dùng đến từ đâu, họ xem những trang nào, … Và các công ty hỗ trợ giải pháp này bao gồm WordPress, Chartbeat, LinkedIn, Adobe Analytics, Pinterest và cả Twitter.
AMP sẽ render các trang sử dụng optimized HTML. Những trang này sẽ load nhanh hơn vì một số HTML code tag manager sẽ làm chậm các trang sẽ được loại bỏ. Nếu JavaScript có trong các trang mobile thì các script này sẽ không được render trong AMP.
Một số lưu ý bạn cần biết:
Nếu bạn muốn tích hợp AMP plugin và dùng nó để cải thiện trang mobile, điều quan trọng chính là speed (tốc độ) và readability (có thể đọc được) chứ không phải share – ability (khả năng chia sẻ). Các button chia sẻ lên social media thậm chí cũng không hiển thị được vì đa số chúng dùng JavaScript.
Theo Paul Shappiro, cấu trúc của AMP có 3 loại:
Là tập con của HTML, ngôn ngữ này có các tag tùy chỉnh và properties, cũng có khá nhiều restriction (hạn chế). Tuy nhiên nếu quen thuộc với HTML cơ bản, cũng không phức tạp mấy khi adapt các trang sẵn có với AMP HTML.
Sự khác biệt giữa HTML thường và AMP HTML là trang AMP HTML phải có markup sau:
| Quy tắc | Mô tả |
Bắt đầu với cụm <!doctype html> | Tiêu chuẩn của HTML |
Chứa tag <html ⚡> ở đầu(<html amp> cũng được) | Xác định trang này là AMP content |
Chứa tag <head> and <body> | HTML chính quy thì có hay không cũng được, nhưng AMP thì bắt buộc |
Chứa tag <meta charset="utf-8"> như là tag con của tag <head> . | Xác định encode cho trang |
Chứa tag <script async src="https://cdn.ampproject.org/v0.js"></script> bên trong thẻ <head>. Tốt nhất là để script này sớm nhất có thể trong thẻ head | Bao gồm và tải thư viện AMP JS |
Chứa tag <link rel="canonical" href="$SOME_URL"> bên trong <head> | Hướng document AMP HTML đến phiên bản HTML chính quy |
Chứa tag <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> trong tag <head>. Nên có luôn initial-scale=1. | Xác định viewport responsive. |
| Chứa AMP boilerplate code trong thẻ <head>. | CSS boilerplate dùng để tạm ẩn content cho tới khi AMP JS được load |
Là framework JavaScript cho trang mobile. Với một số phần, nó sẽ quản lý resource handling và bất đồng bộ loading. Lưu ý rằng bên thứ ba như JavaScript sẽ không được cho phép với AMP.
Content Delivery Network thì không bắt buộc, nó lấy trang đã được kích hoạt AMP, đánh dấu cache và tạo một số tối ưu hóa hiệu suất.
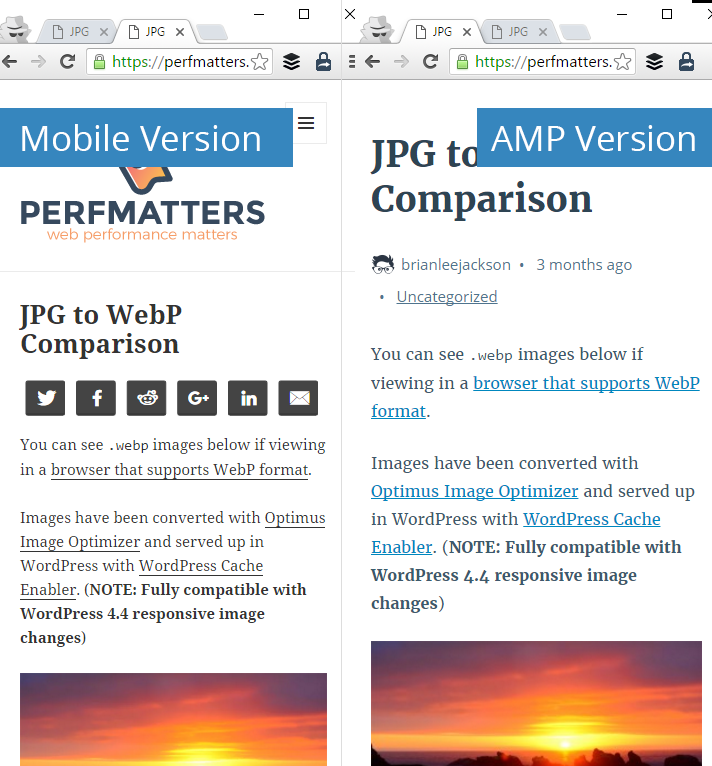
Với trình độ cơ bản, bạn phải có sẵn 2 phiên bản của trang: phiên bản nguyên bản mà người dùng nào cũng thấy, và một phiên bản AMP.
Vì AMP sẽ không cho phép những thứ như form elements hay third-party như JavaScript, nên bạn sẽ không thể có lead forms, comments trên trang và các elements khác như phiên bản tiêu chuẩn.
Một lưu ý nữa là bạn phải viết lại template để phù hợp với các quy tắc. Ví dụ, tất cả CSS trong AMP phải in-line (nằm cùng dòng) và nhẹ hơn 50KB. Với một số font custom phải được load dưới dạng amp-font để kiểm soát loading tốt hơn.
Ngoài ra, multimedia cũng nên được “xử lý” cẩn thận. Hình ảnh cần sử dụng yếu tố amp-img tùy chỉnh và bắt buộc phải theo size cố định. Nếu hình ảnh sử dụng dưới dạng GIFs thì cần dùng amp-anim extended.
Để Google (và các sites khác có hỗ trợ AMP) detect được phiên bản AMP thì bạn cần phải xác định phiên bản gốc, và trang gốc phải có tag sau:
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
Một trong những cách đơn giản nhất để làm quen với AMP là thử nghiệm trực tiếp trên website WordPress – plugin official được phát triển vởi Automattic/WordPress là thường xuyên được update trên GitHub.
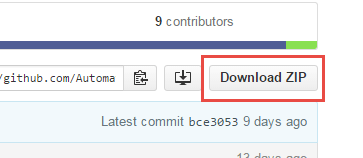
Truy cập trang amp-wp GitHub và chọn “Download Zip”

Khi đã cài xong, bạn chỉ cần đánh dấu “/amp/” tại một trang article.
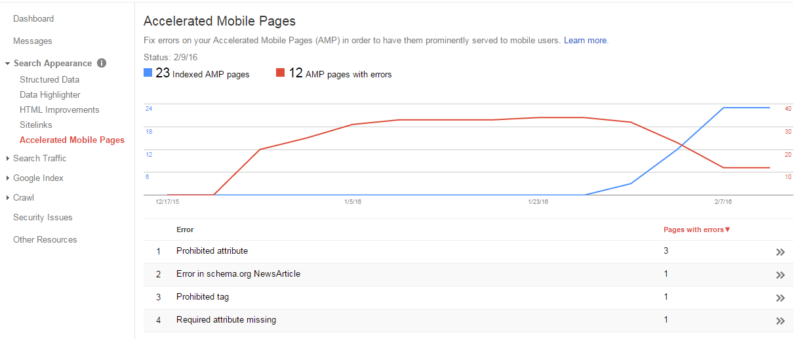
Google Search Console sẽ chọn phiên bản AMP qua tag rel=”amphtml” được đính kèm bởi plugin, cho phép validations các articles. Tuy nhiên nó cũng không detect thay đổi nhanh chóng nên nếu bạn fix cái gì đó thì bản fix sẽ không cập nhật trong vài ngày.

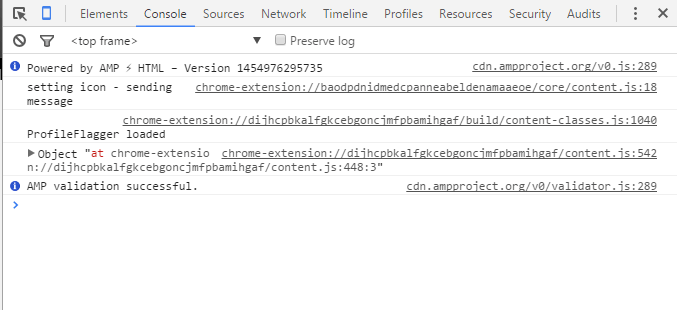
Bạn nên sử dụng kết hợp giữa Search Console và Chrome validation. Để dùng Chrome validation process, truy cập một trong những AMP page trên Chrome và thêm “#development=1” vào cuối URL. Nhấn Ctrl + Shift + I để mở Chrome Developer Tools và đến Console.
Khi bạn refresh trang thì có 2 trường hợp: “AMP validation successful” (xác thực AMP thành công) hoặc nhận một list các vấn đề cần sửa.

Tuy nhiên thì mỗi cài WordPress plugin không đủ, và bạn sẽ phải dò lại và xác thực toàn bộ các trang liên quan đến AMP. Tùy thuộc vào các articles được định dạng thế nào mà có sự thay đổi phù hợp để được validate các trang AMP. Vấn đề mà mình thường gặp nhất là specify các thuộc tính chiều cao, chiều rộng của images và sửa các đoạn embed code YouTube không có https.
Để test các page có markup valid hay không, bạn có thể dùng Google’s Structured Data Testing Tool. Mình gặp vài vấn đề là WordPress không hiển thị logo và cần làm một số sửa đổi với plugin như sau.
Edit class-amp-post-template.php file, thông qua FTP hoặc bên trong WordPress Dashboard (Plugins > Editor và chọn “AMP”) sau đó đổi:
if ( $site_icon_url ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => $site_icon_url,
'height' => self::SITE_ICON_SIZE,
'width' => self::SITE_ICON_SIZE,
);
}
thành:
$metadata['publisher']['logo'] = array( '@type' => 'ImageObject', 'url' => 'http://domain.com/wp-content/uploads/logo-60.png', 'height' => 60, 'width' => 170, );
Hãy chắc chắn bạn đổi URL với đường dẫn tới logo và xác định chiều cao rộng với pixels. Thường thì logo tiêu chuẩn sẽ có kích thước 60px cao với chiều rộng <=600px.
Để cho phép AMP WordPress plugin hoạt động với Google Analytics, edit amp-post-template-actions.php (khác file bên trên), qua FTP hay bên trong WordPress Dashboard (Plugins > Editor và chọn “AMP”), và thêm vào ở cuối đoạn:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<?php
}
Nhớ phải đổi UA-XXXXX-Y để đại diện GA property ID của website.
Giờ thì validate lần nữa các trang AMP và bạn đã có setup AMP cơ bản và có thể tracking cho WordPress website.
AMP thực sự khá tiện lợi, là bản nâng cấp của các trang mobile-friendly, giúp đáp ứng mong đợi tối ưu tốc độ của trang. Tuy nhiên ngoài việc tập trung vào AMP cũng đừng bỏ qua thiết lập các chiến lược mobile marketing phù hợp để tạo ra khách hàng và phát triển doanh nghiệp.
Vậy bạn đã AMP-hóa trang web của mình chưa? Nếu chưa, thì bạn còn đang chờ điều gì?
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE