Đầu tiên low ở đây không phải là ngồi xuống thấp thấp mà code nha anh em. Low ở đây được hiểu là ít code lại.
Low Code là một phương pháp phát triển phần mềm yêu cầu ít hoặc không cần viết code để xây dựng các ứng dụng và quy trình. Thay vì anh em phải sử dụng ngôn ngữ lập trình phức tạp. Theo mô hình Low-Code, anh em có thể sử dụng các giao diện trực quan với các logic ở mức bình thường để phát triển ứng dụng.
Tuyệt vời hơn nữa anh em có thể kéo thả (giao diện trực quan) để xây dựng ứng dụng. Giúp tiết kiệm thời gian, công sức và tiền bạc.
Lại là chỉ nghe thôi cũng thấy hấp dẫn, nhưng có thật sự là Low-Code giúp anh em không phải code nữa mà chỉ cần các thao tác trực quan là đã có ứng dụng? Hay tất cả chỉ là cú lừa?
Công bằng mà nói thì Low Code là cho người sử dụng nền tảng (platform). Còn bản thân lập trình viên vẫn phải là người tạo ra các component, các model có thể trên platform. Nên nếu nói Low-Code là không code hoặc ít code thì thực chất đó là dành cho người sử dụng. Không phải các lập trình viên tạo nên các platform Low-Code. Anh em nhớ nha!.
Sự phát triển của Low-Code các năm gần đây được xem như một hiện tượng, khi mà số hoá và chuyển đổi số đi sâu vào từng ngõ ngách trong cuộc sống:
Rõ ràng là Low Code sẽ đem lại kết quả nhanh chóng và nhìn thấy được cho các chủ doanh nghiệp. Quá trình phát triển cũng trở nên cực kì nhanh chóng.
Đầu tiên tất nhiên phải nói tới tính nhanh chóng.
Với Low-Code, các component, model, thậm chí tới các flow phức tạp đều đã được dựng lên từ trước. Việc này giúp việc triển khai trở nên cực kì nhanh chóng. Anh em không cần phải có kiến thức sâu rộng về lập trình để tạo ra sản phẩm.
Việc này cực kì hữu ích khi mô hình kinh doanh thay đổi nhanh chóng (vô cùng phổ biến ở thời điểm này). Các doanh nghiệp có lợi thế khi họ có thể nhanh chóng thay đổi theo.

Tất nhiên là việc sử dụng Low Code platform sẽ tạo ưu thế cạnh tranh về giá thành. Anh em cũng biết là chi phí phát triển phần mềm từ trước tới nay chưa bao giờ là rẻ.
Với các platform đã phát triển Low-Code thì ngược lại. Công sức chỉ bỏ ra một lần ban đầu và tái sử dụng nhiều lần sau đó. Việc này giúp doanh nghiệp giảm được chi phí ở mức tối đa.
Ở cái thời đại mà ý tưởng chỉ vừa với ra đầu môi thì đã có ngay ứng dụng trên store thì Low-Code giúp doanh nghiệp triển khai ý tưởng nhanh chóng. Thời gian phát triển giảm xuống đồng nghĩa với việc business xuất hiện trên thị trường nhanh hơn. Tạo ưu thế cạnh tranh so với đối thủ.
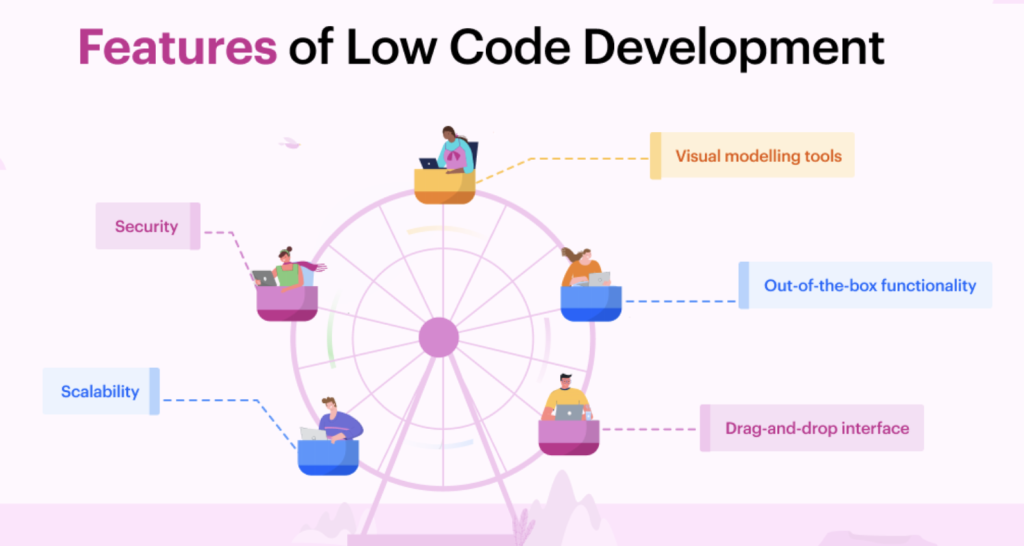
Sau khi đã hiểu rõ về lợi thế, ưu điểm của Low-Code thì giờ là lúc lướt qua một số tính năng nổi bật của nó. Đầu tiên không thể không nhắc tới Visual Modeling Tools.
Visual Modeling Tools ở đây được hiểu là trực quan hoá các mô hình. Các mô hình phổ biến sẽ được xây dựng sẵn. Các mô hình này sẽ được xây dựng cực kì trực quan, giúp người sử dụng dễ nắm bắt.

Ngoài ra, người sử dụng Visual Modeling Tools cũng không cần hiểu biết nhiều về công nghệ. Dễ dàng hơn cho các doanh nghiệp.
OOTB, viết tắt của (out-of-the-box) là tính năng được phát triển bởi các công ty phát triển hàng đầu cho Low-Code. Bản thân nó giúp người sử dụng có thể bỏ qua các khởi tạo ban đầu khi bắt đầu sử dụng Low Code.
Ví dụ anh em làm application cần có DB, OOTB sẽ xử các phần đó cho anh em.
Kế tiếp là feature về Drag và Drop, anh em suy luận một chút thì hiểu ngay tính năng này quan trọng thế nào với Low-Code. Các model, component có sẵn tất nhiên chỉ cần kéo thả vào là hoạt động. Độc lập là ok rồi, giờ chỉ cần kéo thả đặt vào đúng chỗ nữa là được thôi.
Cái này là tính năng sống còn của Low-Code, anh em lập trình code xong review tới review lui mà còn có bug về bảo mật. Chưa kể ứng dụng đôi khi còn bị tấn công liên tục bởi các hacker thì security là yếu tố quan trọng cần quan tâm.
Cuối cùng là tính năng mở rộng. Này là điểm thường được đem ra so sánh giữa Low-Code và cái code cắm đầu. Ở mặt này, hiện tại Low-Code đang có phần kém hoặc chưa thể bằng với cách phát triển phần mềm truyền thống do tính chất phức tạp về mặt kiến trúc (architecture). Tuy nhiên tương lai thì khó nói nha. Vượt lên lúc nào không hay
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE