Trong bối cảnh thiết kế và phát triển web hiện đại, việc lựa chọn thư viện icon phù hợp đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu giao diện. Hãy cùng khám phá 16 thư viện icon hàng đầu, hứa hẹn sẽ định hình xu hướng thiết kế trong năm 2024 các bạn nhé.
Tiêu chí lựa chọn:
Khi lựa chọn thư viện icon tốt nhất cho năm 2024, hãy tập trung vào các yếu tố chính:
Dưới đây là danh sách tuyển chọn những thư viện icon hàng đầu đang tạo nên xu hướng trong năm 2024. Mỗi thư viện đều nổi bật với những tính năng độc đáo, bộ sưu tập phong phú và khả năng tích hợp dễ dàng, đáp ứng đa dạng nhu cầu thiết kế và phát triển.
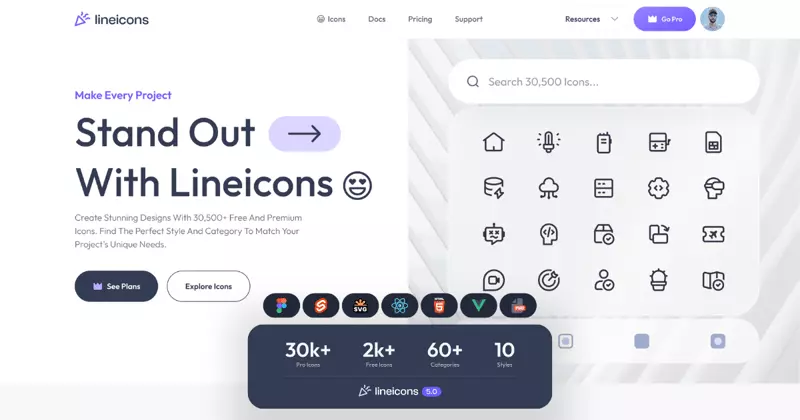
Lineicons V5 là thư viện icon toàn diện được thiết kế để phục vụ cả nhà phát triển và nhà thiết kế, cung cấp hơn 30.000 icon được chế tác tỉ mỉ, với hơn 2.000 icon miễn phí.
Phiên bản mới nhất này là một bản nâng cấp đáng kể, giới thiệu 10 kiểu icon độc đáo, bao gồm các tùy chọn nét mảnh, bo tròn, hai tông màu và icon đặc. Điểm khác biệt của Lineicons là sự tập trung vào độ chính xác đến từng pixel, đảm bảo mỗi icon đều giữ được độ rõ nét và chi tiết ngay cả ở kích thước nhỏ nhất.
Lineicons V5 đã nhanh chóng vươn lên dẫn đầu trong năm 2024 nhờ vào những bản cập nhật toàn diện và kho icon đồ sộ.
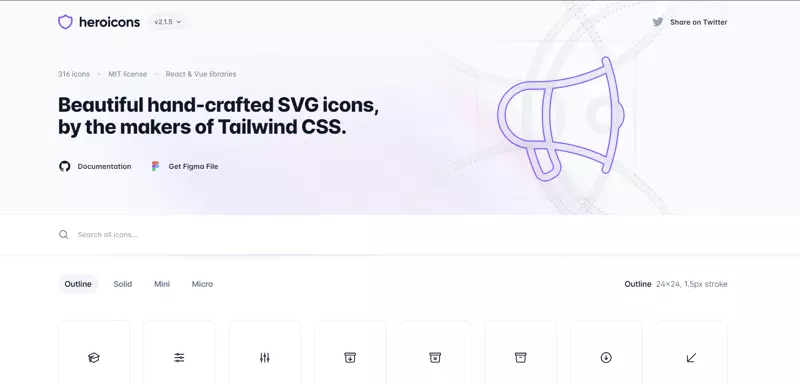
Heroicons, được thiết kế bởi những người tạo ra Tailwind CSS, cung cấp các icon tối giản, rõ ràng, phù hợp với mọi ứng dụng web hiện đại. Những icon này được tạo ra với sự đơn giản và rõ ràng, khiến chúng trở nên lý tưởng cho các giao diện người dùng.
Một số đặc điểm chính:
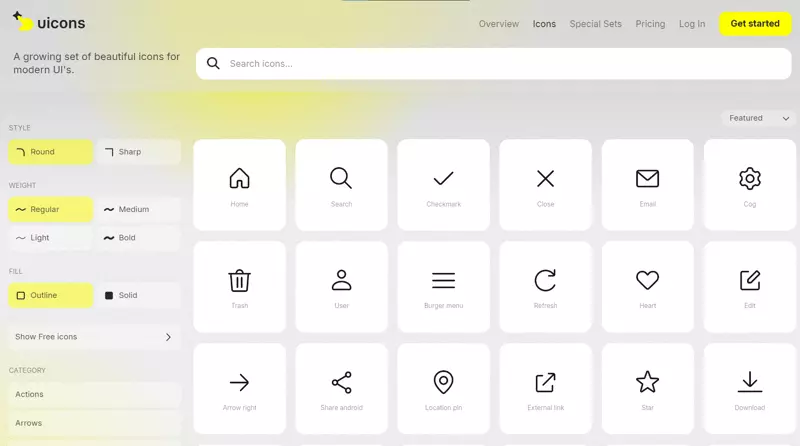
Uicons mang đến nhiều loại icon, cả miễn phí và trả phí, đáp ứng nhu cầu đa dạng của dự án. Cho dù bạn cần icon UI đơn giản hay hình minh họa phức tạp hơn, Uicons đều có thứ gì đó dành cho mọi dự án.
Một số đặc điểm chính:
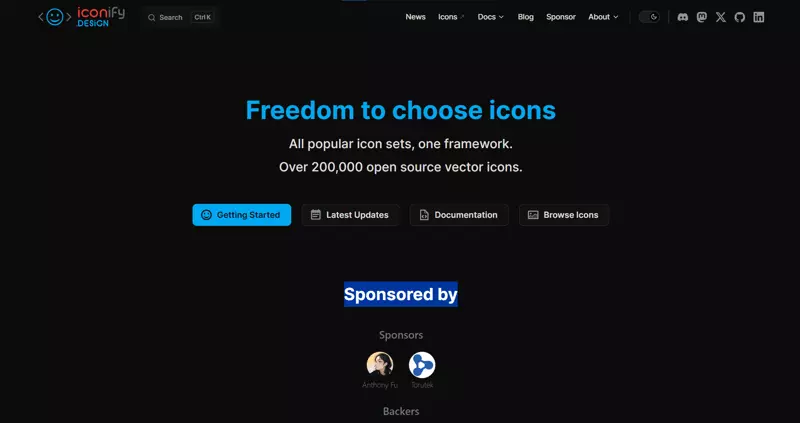
Iconify là một framework icon phổ biến, cho phép bạn khai thác hàng trăm bộ icon tại một nơi. Nó cho phép bạn sử dụng icon từ hơn 100 thư viện mà không cần nhiều dependency.
Một số đặc điểm chính:
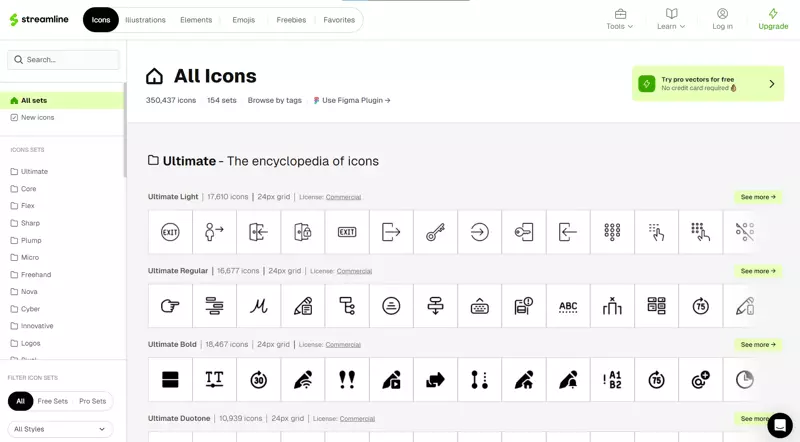
Streamline Icons là một trong những thư viện icon toàn diện nhất hiện có, được thiết kế chú trọng đến từng chi tiết và khả năng tùy chỉnh. Với hơn 350.000+ icon, Streamline đảm bảo rằng bạn sẽ tìm thấy icon hoàn hảo cho mọi trường hợp.
Một số đặc điểm chính:
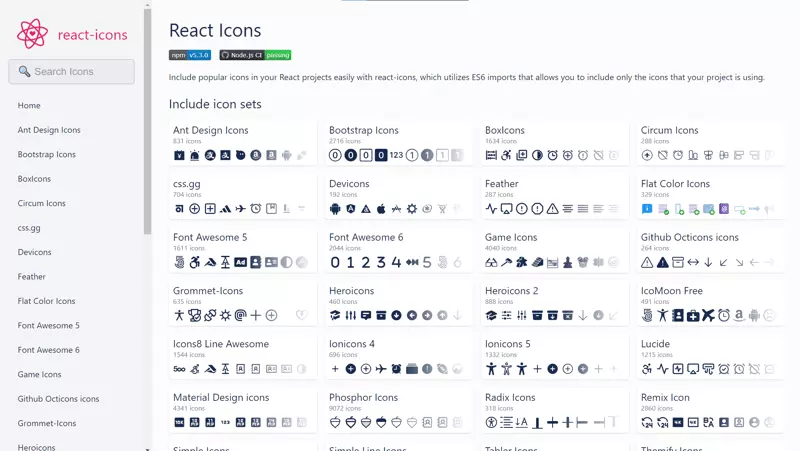
React Icons là thư viện dành cho nhà phát triển React, cung cấp quyền truy cập vào các bộ icon phổ biến như FontAwesome, Material Icons, v.v., tất cả trong một thư viện.
Một số đặc điểm chính:
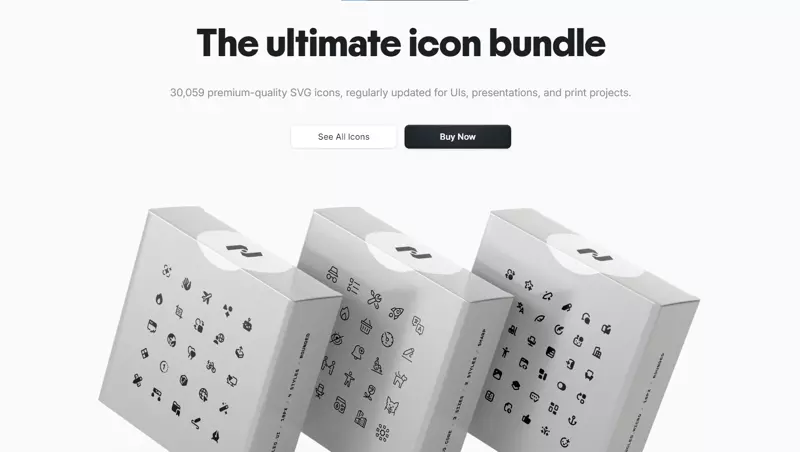
Nucleo được thiết kế cho mục đích sử dụng chuyên nghiệp, cung cấp nhiều loại icon vector có thể tùy chỉnh và sử dụng trên nhiều nền tảng, khiến nó trở nên hoàn hảo cho cả công ty thiết kế và nhà phát triển.
Một số đặc điểm chính:
Iconic cung cấp bộ icon gọn nhẹ và có khả năng tùy chỉnh cao, được thiết kế cho các ứng dụng hiện đại. Với sự kết hợp giữa icon miễn phí và trả phí, Iconic là một lựa chọn phù hợp cho các nhà phát triển và nhà thiết kế web.
Một số đặc điểm chính:
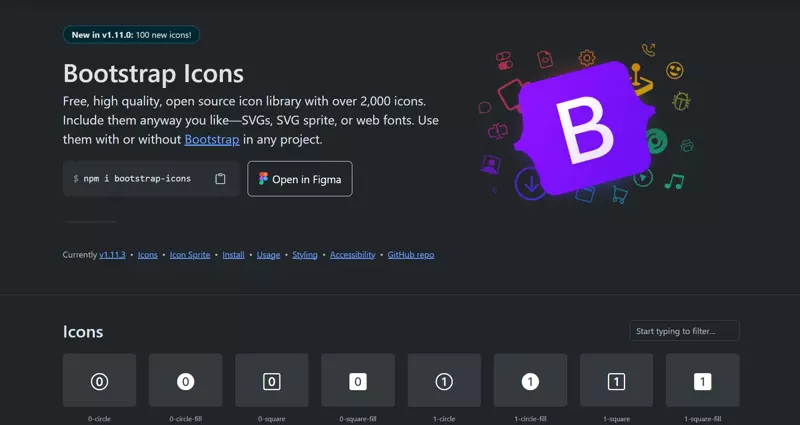
Bootstrap Icons là thư viện icon chính thức từ những người tạo ra Bootstrap, cung cấp nhiều loại icon được tối ưu hóa cho các dự án dựa trên Bootstrap.
Một số đặc điểm chính:
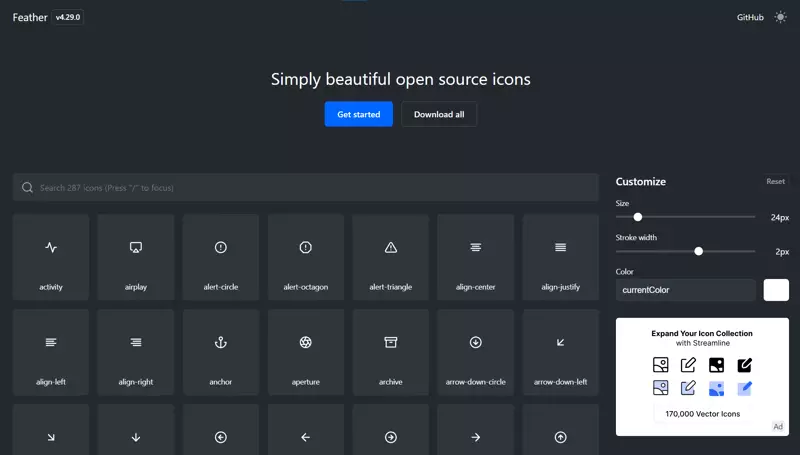
Feather Icons là thư viện mã nguồn mở tối giản, cung cấp các icon đơn giản, nhất quán và gọn nhẹ, lý tưởng cho các giao diện web hiện đại.
Một số đặc điểm chính:
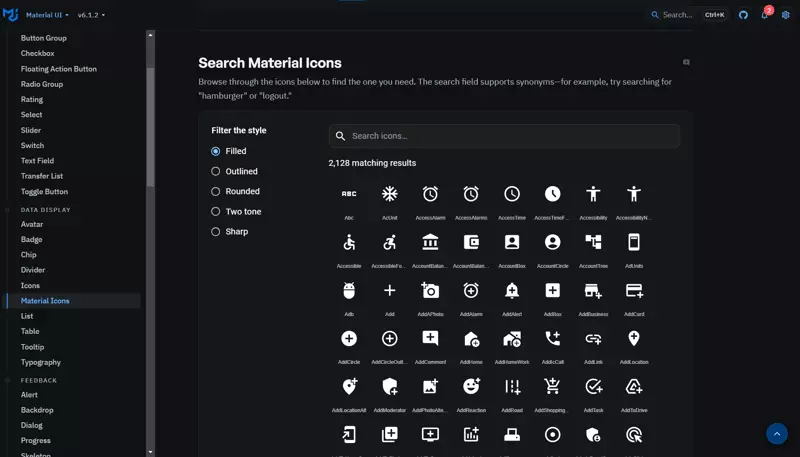
Material UI Icons, một phần của hướng dẫn Material Design của Google, là bộ icon toàn diện được xây dựng cho các giao diện người dùng trực quan.
Một số đặc điểm chính:
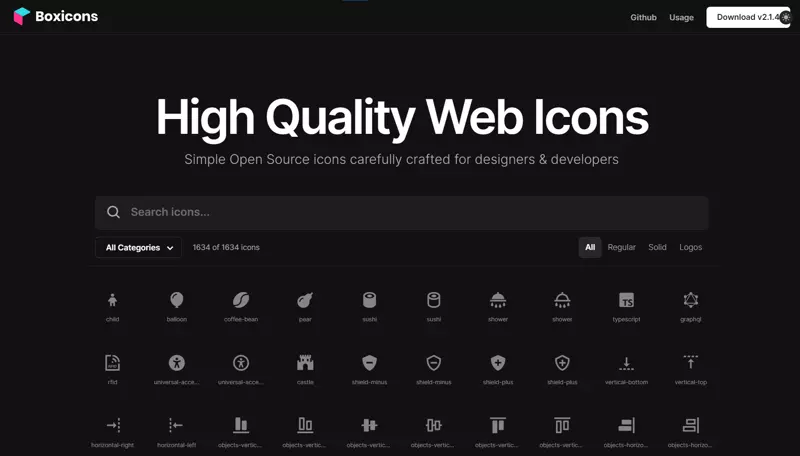
Boxicons là thư viện icon đơn giản, miễn phí, cung cấp hơn 1.500 icon rõ ràng, hiện đại. Nó cung cấp nhiều kiểu dáng, bao gồm icon thông thường, icon đặc và icon logo, khiến nó trở thành lựa chọn tuyệt vời cho các nhà phát triển web đang tìm kiếm bộ icon gọn nhẹ và có thể tùy chỉnh.
Một số đặc điểm chính:
Tabler Icons là thư viện mã nguồn mở được biết đến với thiết kế tối giản và sắc nét. Cung cấp hơn 2.000 icon với độ dày nét có thể tùy chỉnh, nó hoàn hảo cho các dự án UI yêu cầu tính thẩm mỹ rõ ràng, không phô trương. Tabler Icons đặc biệt phổ biến trong hệ sinh thái React, với khả năng tương thích JSX và định dạng SVG linh hoạt đảm bảo dễ sử dụng trên nhiều nền tảng.
Một số đặc điểm chính:
IconMonstr cung cấp bộ sưu tập lớn với hơn 4.500 icon đơn sắc, miễn phí sử dụng mà không cần ghi công, khiến nó trở thành nguồn tài nguyên tuyệt vời cho các nhà phát triển đang tìm kiếm bộ icon dễ tiếp cận.
Một số đặc điểm chính:
Orion Icons tự hào có bộ sưu tập ấn tượng với hơn 6.000 icon, cung cấp cả tùy chọn miễn phí và trả phí. Nó nổi bật với trình chỉnh sửa icon tương tác, cho phép người dùng dễ dàng tùy chỉnh icon trước khi tải xuống.
Một số đặc điểm chính:
Iconoir là thư viện icon mã nguồn mở cung cấp hơn 1.400 icon linh hoạt được thiết kế tập trung vào sự đơn giản và khả năng tùy chỉnh. Với việc hỗ trợ chế độ sáng và tối, nó hoàn toàn phù hợp với các thiết kế UI/UX hiện đại.
Một số đặc điểm chính:
Nguon: viblo
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE