VS Code là 1 text editor tuyệt vời được phát triển bởi Mircosoft. Đây là một trong các công cụ được developer trên toàn thế giới yêu thích vì sự tiện lợi, dễ dùng và nó chứa hàng ngàn, thậm chí trăm ngàn các extension phục vụ cho bạn trong quá trình bạn phát triển phần mềm.
VS Code là 1 text editor tuyệt vời được phát triển bởi Mircosoft. Đây là một trong các công cụ được developer trên toàn thế giới yêu thích vì sự tiện lợi, dễ dùng và nó chứa hàng ngàn, thậm chí trăm ngàn các extension phục vụ cho bạn trong quá trình bạn phát triển phần mềm.
Vì vậy trong bài viết này, mình sẽ cung cấp cho anh em 1 số extension mà mình thấy rất hiệu quả đối với mình trong lúc mình lập trình các ứng dụng Flutter.
1. Aura Theme:

Đối với một đứa thích Dark Theme và màu sắc bắt mắt như mình thì mình cực thích cái extension này. Nó giúp mình highlight các biến, tên hàm, tên class khá là đẹp. Bạn có thể sử dụng với bất kỳ ngôn ngữ hoặc framework nào không chỉ riêng Flutter hoặc Dart.
À extension này mình thấy lượt cài không cao so với các Theme khác, một phần là nó chỉ mới release vào giữa năm 2020 mà thôi, mọi người cứ cài trải nghiệm thử nha!
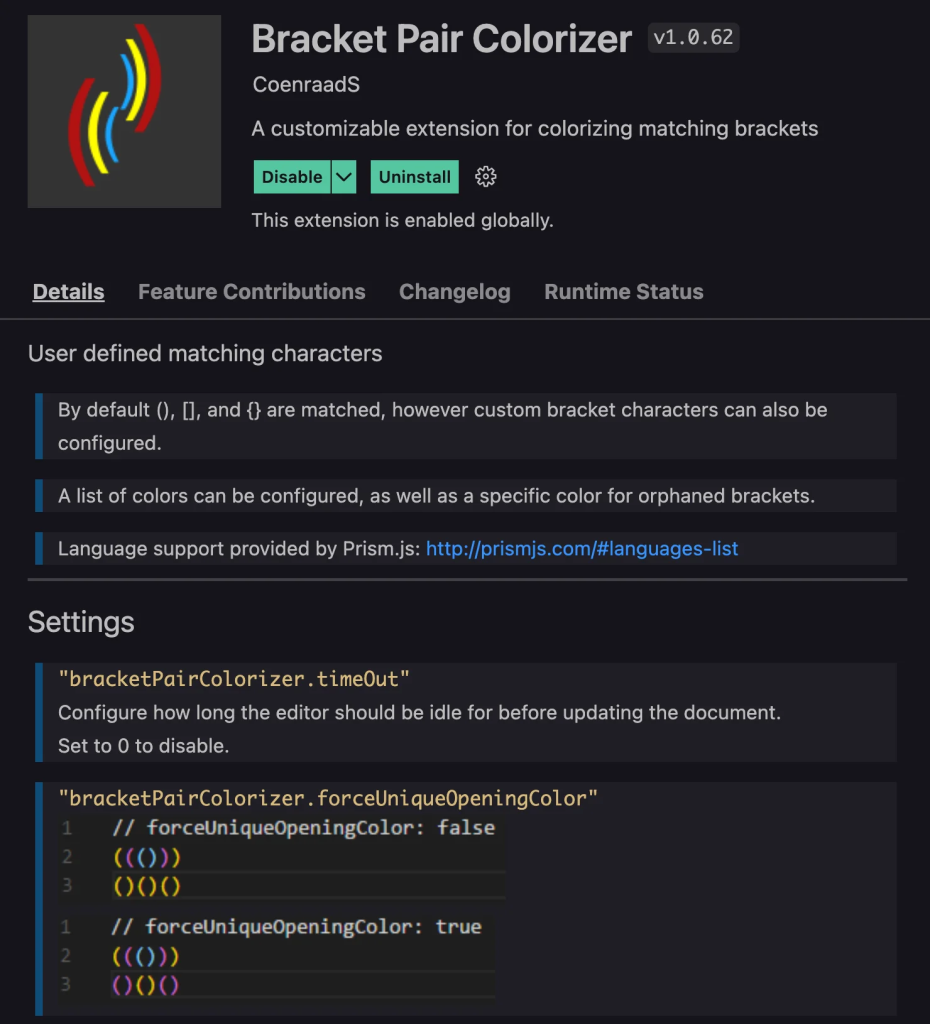
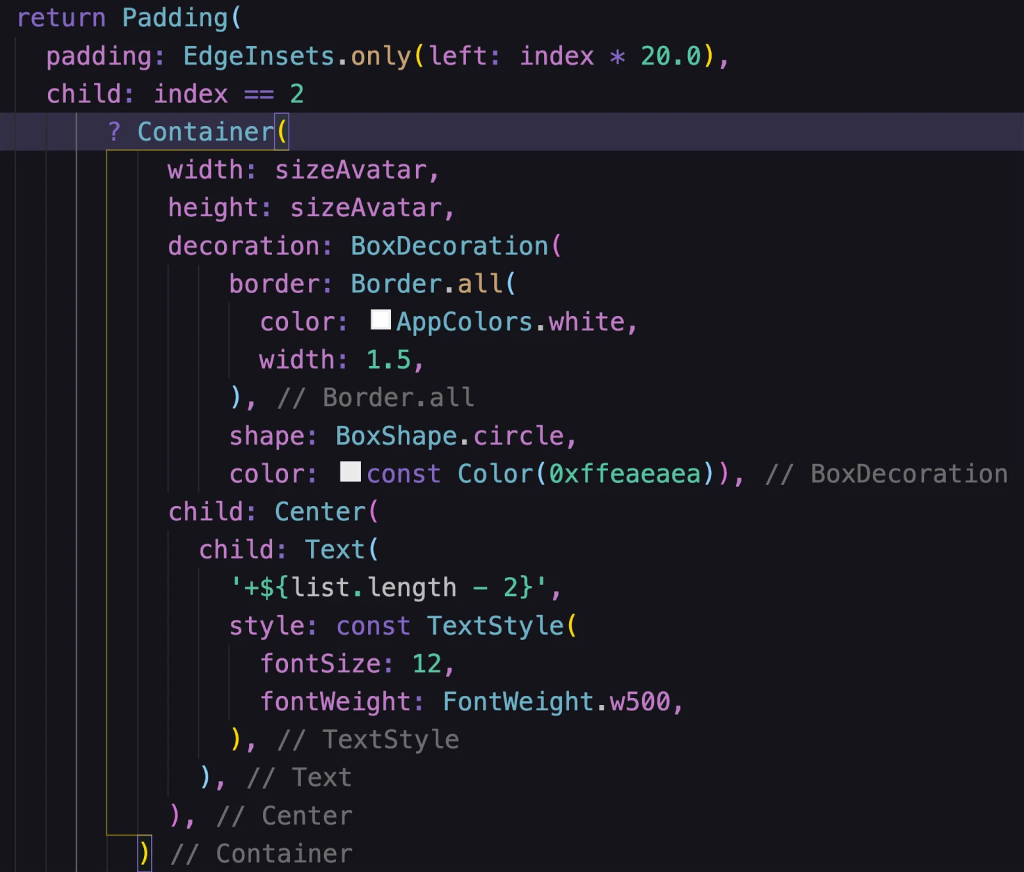
2. Bracket Pair Colorizer:

Đối với code theo dạng Tree như Flutter, phải mở ngoặc, đóng ngoặc khá nhiều chỗ, đôi khi việc phân biệt cái cặp ngoặc nào đi với nhau khá là khó chịu. Do đó, mình đánh giá extension Bracket Pair Colorizer này nó khá là “fit” để code Flutter luôn ấy 😆. Bạn chỉ cần rê chuột đến bất kỳ dấu “(“, “{” bất kỳ thì chương trình sẽ tự động detect cho chúng ta cặp đóng tương ứng.

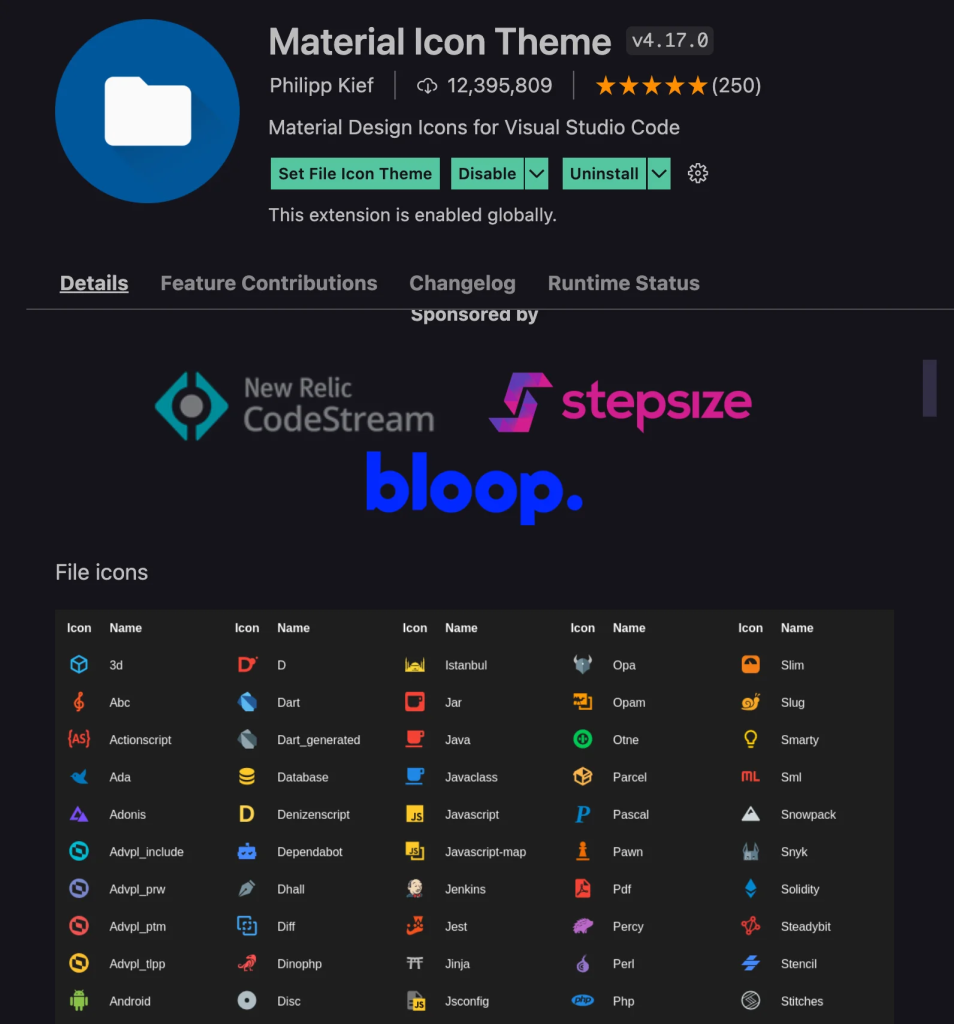
3. Material Icon Theme:

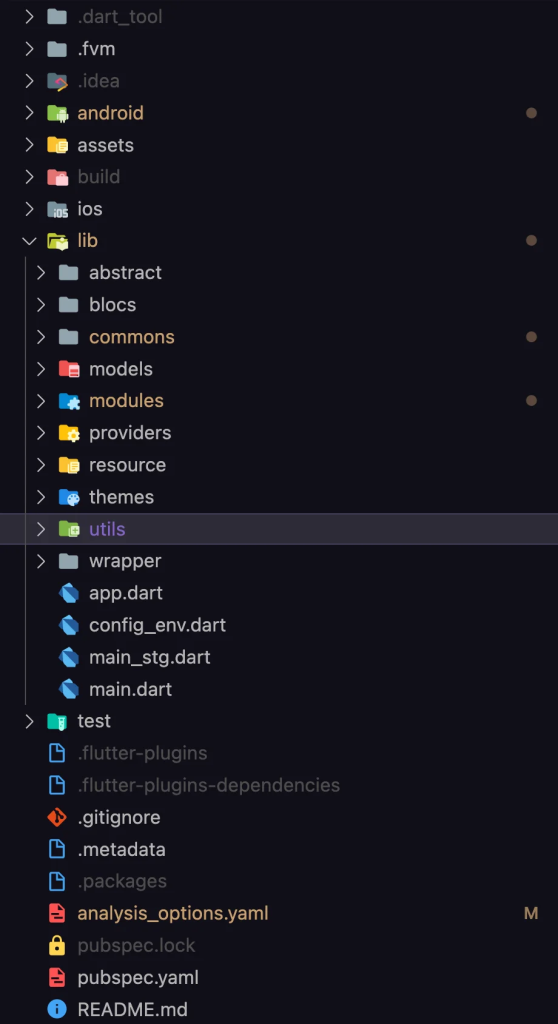
Với hơn 100+ icon của đa số các ngôn ngữ lập trình hoặc định dạng file phổ biến trên thế giới, sẽ thật thiếu nếu bạn không cài extension này vì mình có thể phân biệt nhanh các file, folder trong project của chúng ta. Xem ảnh ví dụ bên dưới nhé!

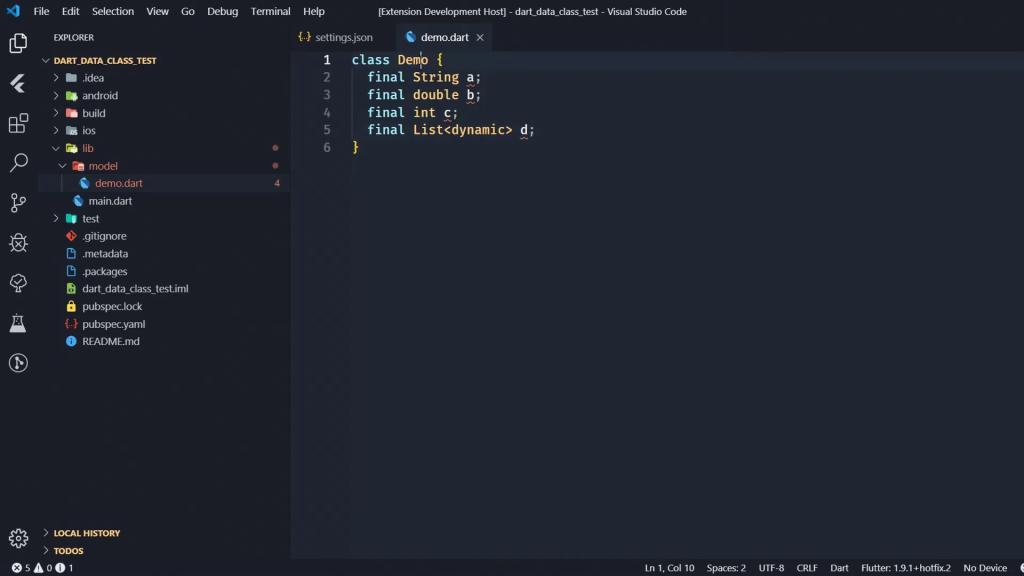
4. Dart Data Class Generator:

Với extension này, bạn sẽ tiết kiệm được rất nhiều thời gian trong việc phải tạo tay các function cần thiết trong quá trình khởi tạo 1 class bất kỳ ví dụ như constructor, operator ==, toString() function,…. chỉ với…..1 click. Bạn xem clip demo bên dưới để hình dung nó ra sao nhé!

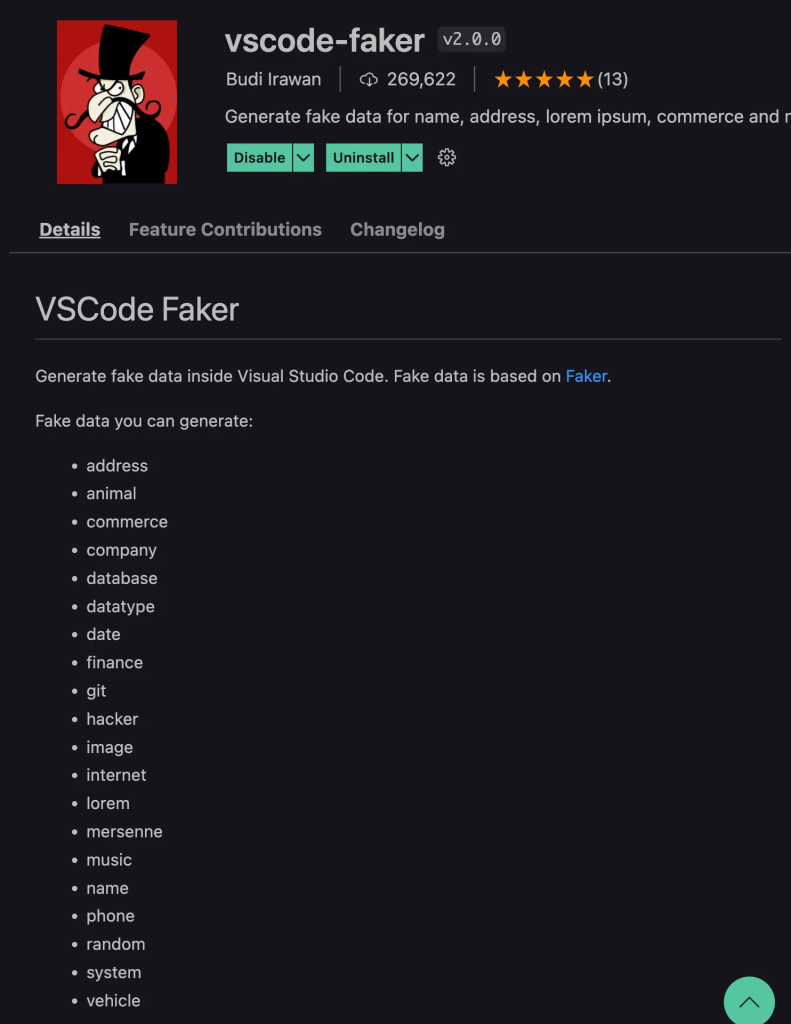
5. vscode-faker:

Bạn đau đầu vì mất thời gian suy nghĩ ra fake data, hãy để chuyện đấy cho extension này xử lý cho bạn, việc của mình là cài đặt rồi sử dụng mà thôi 😆. Bạn để ý ở hình trên thì danh sách các category mà extension này hỗ trợ khá là nhiều và đa dạng đúng hem ^^.
Và ở trên là danh sách 5 extension mình sử dụng hằng ngày, còn rất nhiều extension khác nữa các bạn hãy đợi phần tiếp theo nha ^^.
Source: https://200lab.io/blog/nhung-plugin-can-thiet-khi-ban-lap-trinh-voi-flutter-tren-vs-code/
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE