Viết code đẹp, dễ đọc không chỉ giúp bạn làm việc hiệu quả hơn mà còn tạo điều kiện thuận lợi khi làm việc nhóm. Tuy nhiên, việc định dạng code thủ công đôi khi có thể gây mất thời gian và không đồng nhất. Prettier – một công cụ định dạng code tự động – chính là giải pháp hoàn hảo cho vấn đề này.
Trong bài viết này, chúng ta sẽ tìm hiểu Prettier là gì, vì sao nên sử dụng nó, và cách cài đặt cũng như sử dụng Prettier để định dạng code trong dự án.

Prettier là một trình định dạng mã nguồn (code formatter) hỗ trợ nhiều ngôn ngữ lập trình như JavaScript, TypeScript, CSS, HTML, JSON, YAML, Markdown, và hơn thế nữa.
Prettier đảm bảo mã nguồn của bạn tuân theo một chuẩn định dạng thống nhất, bất kể ai là người viết mã.
Mở terminal và chạy lệnh:
npm install --save-dev prettier
Nếu muốn dùng Prettier ngoài phạm vi dự án, bạn có thể cài đặt toàn cầu:
npm install --global prettier
Prettier sử dụng một file cấu hình để xác định các quy tắc định dạng. File này có thể là:
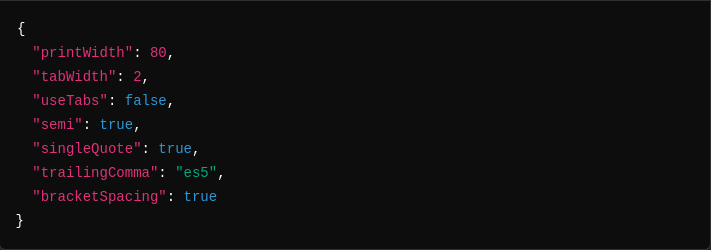
.prettierrc (JSON hoặc YAML)prettier.config.jsVí dụ về file .prettierrc:

Giải thích một số tùy chọn phổ biến:
printWidth: Số ký tự tối đa trên một dòng (mặc định là 80).tabWidth: Số khoảng cách cho mỗi tab (mặc định là 2).useTabs: Sử dụng tab (true) hay khoảng trắng (false).semi: Thêm dấu chấm phẩy (true) hay không (false).singleQuote: Sử dụng dấu nháy đơn thay vì nháy kép.trailingComma: Thêm dấu phẩy cuối cùng trong các phần tử array/object (tùy chọn: "none", "es5", "all").Bạn có thể định dạng toàn bộ file bằng cách chạy:
npx prettier --write .
Lệnh trên sẽ định dạng tất cả các file trong dự án.
File > Preferences > Settings, tìm “Editor: Default Formatter” và chọn “Prettier”.Editor: Format On Save.Preferences > Languages & Frameworks > Prettier, chọn đường dẫn đến Prettier và bật tính năng On Save.Để đảm bảo code được định dạng trước khi commit, bạn có thể dùng husky và lint-staged.
Cài đặt các công cụ:
npm install --save-dev husky lint-staged
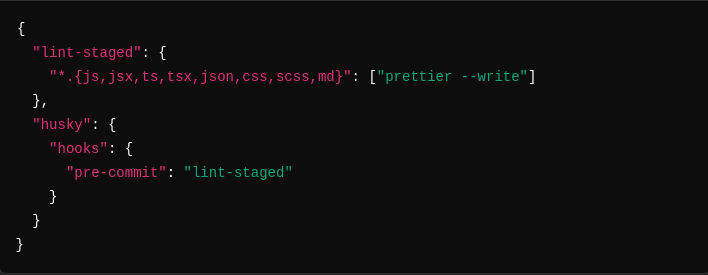
Thêm cấu hình vào file package.json:

Với Prettier, bạn có thể yên tâm rằng code của mình luôn được định dạng đẹp và chuẩn. Việc cài đặt và sử dụng Prettier không chỉ giúp bạn tiết kiệm thời gian mà còn tăng cường hiệu quả làm việc nhóm, đảm bảo sản phẩm cuối cùng đạt chất lượng cao nhất.
Hãy thử ngay Prettier trong dự án của bạn và cảm nhận sự khác biệt! 😊
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE