Khi nói đến việc kết nối các ứng dụng hoặc dịch vụ khác nhau, hai thuật ngữ thường được nhắc đến là API và Webhook. Dù cả hai đều phục vụ mục đích trao đổi dữ liệu giữa các hệ thống, chúng hoạt động theo cách rất khác nhau. Hãy cùng tìm hiểu chi tiết về từng khái niệm và sự khác biệt giữa chúng.

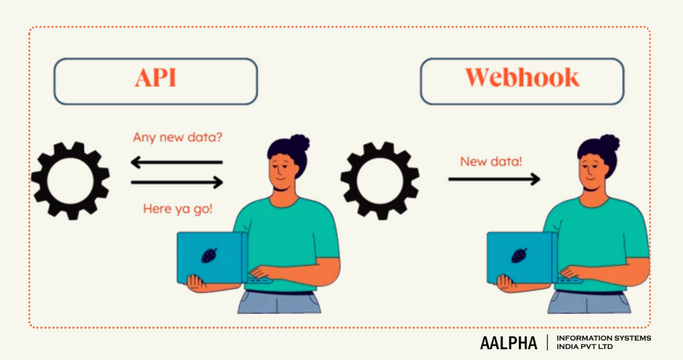
API (Application Programming Interface) là một tập hợp các quy tắc và giao thức cho phép các ứng dụng giao tiếp với nhau. Khi sử dụng API, một ứng dụng có thể gửi yêu cầu (request) đến một ứng dụng khác và nhận về phản hồi (response). API thường hoạt động theo mô hình pull (kéo dữ liệu), tức là khi bạn muốn có thông tin, bạn cần phải gửi yêu cầu để lấy dữ liệu.
Webhook là một cơ chế cho phép một ứng dụng gửi dữ liệu đến một ứng dụng khác khi có sự kiện xảy ra. Webhook hoạt động theo mô hình push (đẩy dữ liệu), nghĩa là thay vì phải liên tục gửi yêu cầu kiểm tra thông tin mới, hệ thống sẽ tự động gửi dữ liệu ngay khi có sự kiện. Điều này giúp tiết kiệm tài nguyên và tối ưu hóa quá trình trao đổi dữ liệu.
| Tiêu chí | API | Webhook |
|---|---|---|
| Cách thức hoạt động | Hoạt động theo mô hình pull, yêu cầu gửi từ ứng dụng và phản hồi từ máy chủ. | Hoạt động theo mô hình push, tự động gửi dữ liệu khi có sự kiện xảy ra. |
| Kiểm soát | Ứng dụng có toàn quyền kiểm soát khi nào gửi yêu cầu. | Không thể kiểm soát thời điểm dữ liệu được gửi, phụ thuộc vào sự kiện xảy ra. |
| Tần suất | Có thể gửi yêu cầu theo tần suất mong muốn, nhưng có thể tốn tài nguyên nếu yêu cầu thường xuyên. | Dữ liệu chỉ được gửi khi có sự kiện, tiết kiệm tài nguyên. |
| Phản hồi dữ liệu | Cung cấp phản hồi ngay lập tức khi yêu cầu được gửi. | Chỉ gửi dữ liệu một chiều, không yêu cầu phản hồi. |
| Ứng dụng thực tế | Dùng cho việc lấy dữ liệu hoặc thực hiện tác vụ trên hệ thống từ xa. | Dùng để nhận thông báo tức thời về sự kiện cụ thể. |
API và Webhook đều là những công cụ mạnh mẽ trong việc kết nối và tương tác giữa các hệ thống. API phù hợp khi bạn cần kiểm soát chặt chẽ và truy vấn dữ liệu thường xuyên, trong khi Webhook lý tưởng để nhận thông báo tức thời mà không tốn tài nguyên. Tùy vào mục đích sử dụng và yêu cầu của dự án, bạn có thể lựa chọn giải pháp phù hợp nhất.
Hy vọng qua bài viết này, bạn đã hiểu rõ hơn về sự khác biệt giữa API và Webhook, và có thể áp dụng đúng trong các dự án của mình.
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE