Đối với việc kiểm thử ứng dụng hay app, khi muốn check việc gọi API xem ứng dụng đó gọi API nào hay API nào được gọi trước hoặc là muốn kiểm tra dữ liệu truyền đi/ trả về có đúng với mong đợi không? Thường những việc như vậy chúng cần phải nhờ dev debug để check log, việc này rất mất thời gian, đôi khi không đảm bảo chính xác được kết quả mà lại còn ảnh hưởng đến công việc của dev. Vì vậy, bài viết này sẽ gợi ý cho Tester một công cụ có thể giúp ích cho những công việc trên. Đó chính là sử dụng Charles tool.

● Charles là một web proxy chạy trên máy tính của bạn, hữu ích cho việc debug hoặc test với các app/ứng dụng mô hình client – server.
● Charles proxy cho phép lập trình viên/tester có thể theo dõi toàn bộ thông tin HTTP và SSL/HTTPS giữa thiết bị như browser/mobile tới Internet, bao gồm request, response và HTTP headers (bao gồm cả cookie và cache). Tình huống mình nghĩ đến là sẽ là thiết lập một kết nối giữa điện thoại mình – thiết bị test ứng dụng WSM-android và máy tính windows thông qua Charles.
● Nói một cách dễ hiểu hơn là chúng ta có thể cài đặt để web browser hoặc device bên ngoài truy cập vào internet thông qua máy tính của bạn. Charles có thể theo dõi và hiển thị dữ liệu gửi đi và nhận về các request.
● SSL Proxying – xem SSL requests and responses
● Bandwidth Throttling – dùng để test với những đường truyền khác nhau (giới hạn tốc độ đường truyền)
● AJAX debugging – xem XML and JSON requests and responses theo dạng cây thư mục hoặc dạng text
● Repeat requests to test thay đổi back-end
● Edit requests – để test nhiều inputs
● Breakpoints để chỉnh sửa requests và responses
Ứng dụng charles , hiện đang có cả 3 hệ điều hành mac, linux, windows. Các bạn có thể tải về tại địa chỉ https://www.charlesproxy.com/download/. Hiện tại charles mất phí nhưng có thể dùng thử trong 1 tháng đủ để để chúng ta sử dụng trong quá trình phát triển dự án Sau đây là những bước cài đặt Charles trên windows:
● Bước 1: Trên trình duyệt vào địa chỉ web https://www.charlesproxy.com/download/

● Bước 2: Thực hiện tải phiên bản tương ứng với hệ điều hành của máy tính
● Bước 3: Sau khi tải xong tiến hành cài đặt tương tự như các ứng dụng khác
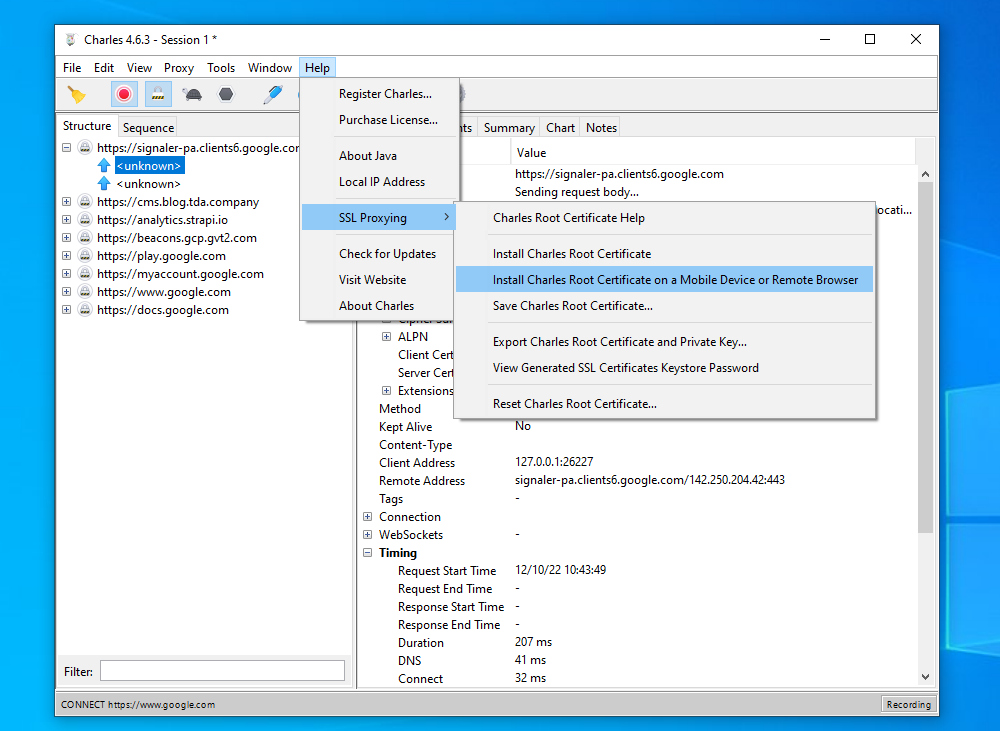
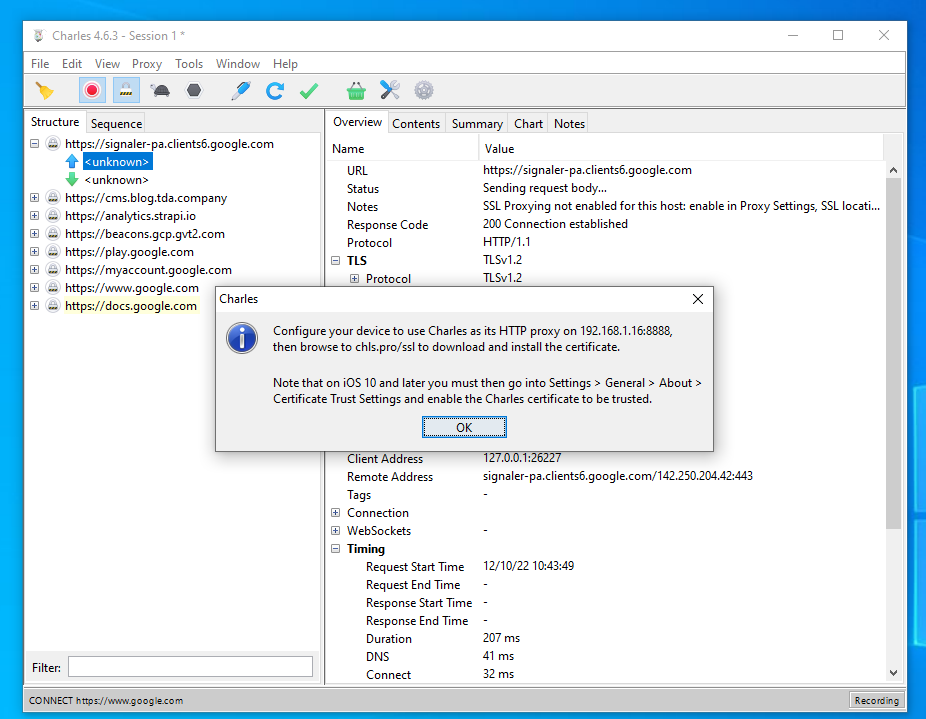
● Bước 4: Thực hiện xem IP máy tính của bạn: bằng cách vào command line gõ ipconfig hoặc xem ngay tại Charles vừa cài đặt với các thao tác sau:


Dưới đây mình sẽ đề cập đến hai chức năng và cách sử dụng chức năng trong tool charles mà QA hay dùng. Các bạn có thể tham khảo qua nhé .
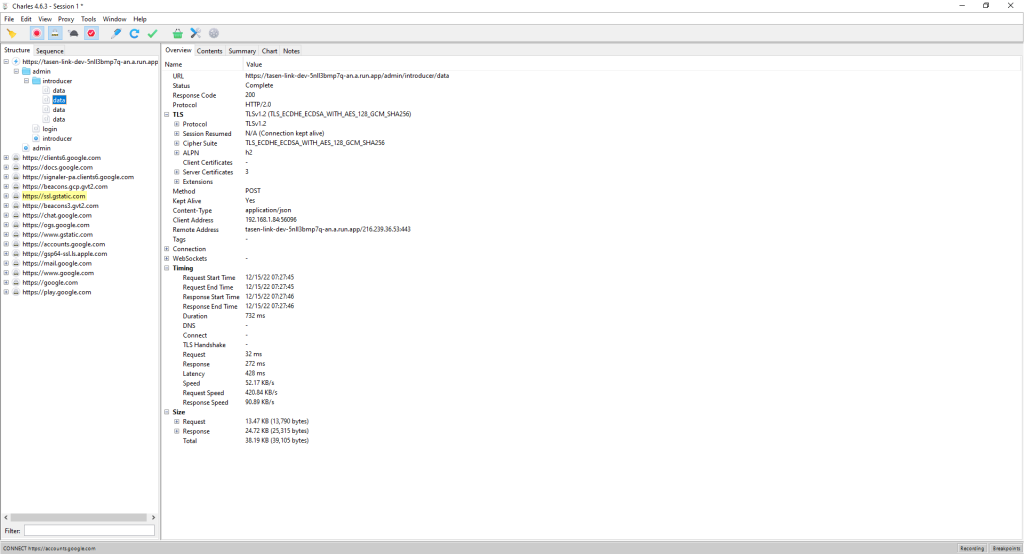
Sau khi đã hoàn tất các cài đặt trên máy tính và thiết bị điện thoại của bạn lúc này điện thoại của bạn sẽ truy cập internet thông qua charles proxy trên máy tính của bạn. Và tất nhiên khi bạn gửi bất kỳ request nào trên điện thoại máy tính của bạn sẽ đều có đầy đủ thông tin kết nối đó. Ví dụ khi vào một ứng dụng bất kỳ trên điện thoại charles sẽ bắt được request. Xem ảnh dưới đây:

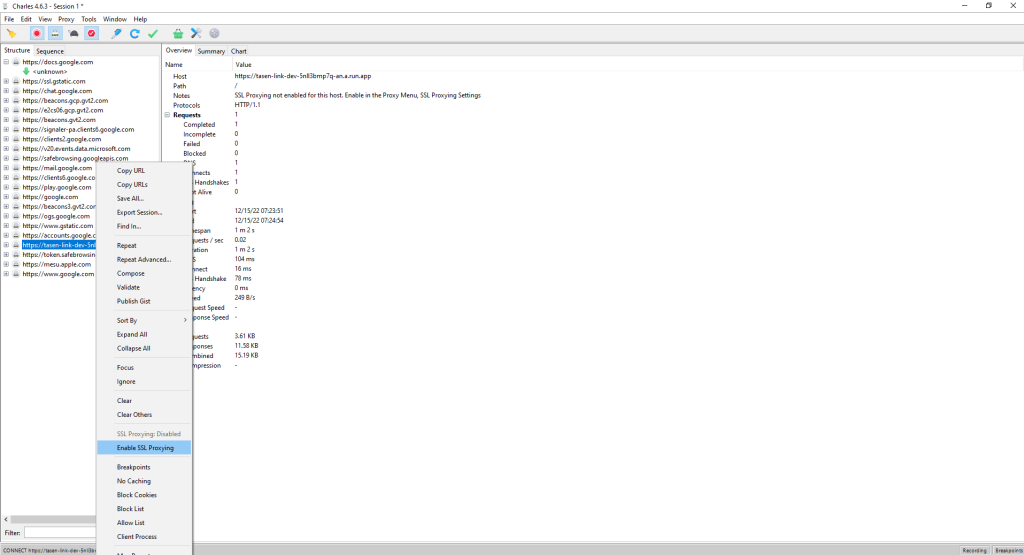
Lúc này để xem được chi tiết các request và response: Click chuột phải vào URL muốn xem > Click vào SSL Proxying. Thực hiện xóa request đã bắt được, thao tác lại trên device bây giờ ta sẽ xem được request, response ( Thao tác như ảnh dưới)


Sau khi có thông tin của request, có thể get log bằng cách chọn File > Save session as > Chọn lưu file dưới format .chls. File này dùng để check thông tin log so với spec của dự án và cũng có thể dùng làm evidence khi có bug.
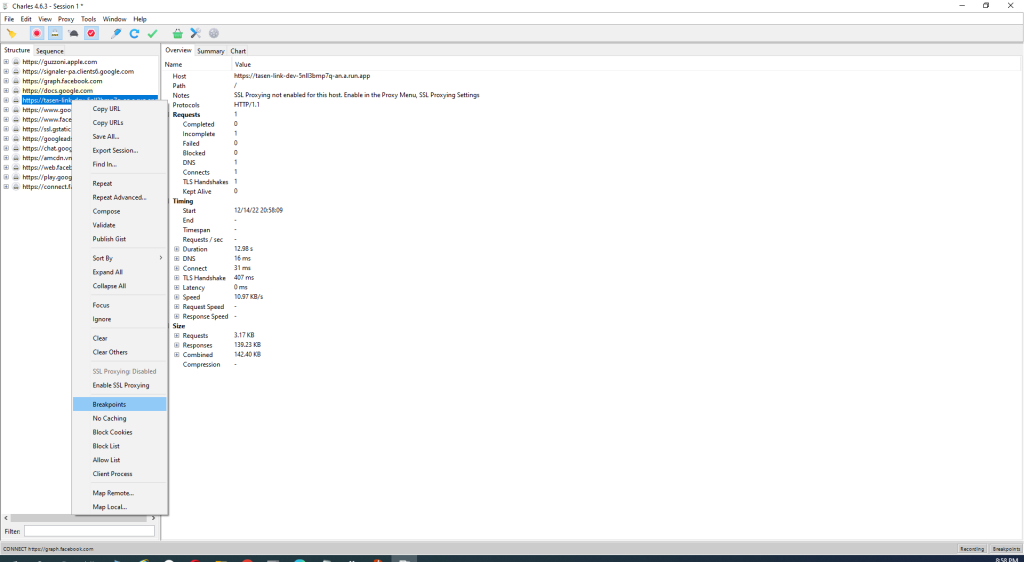
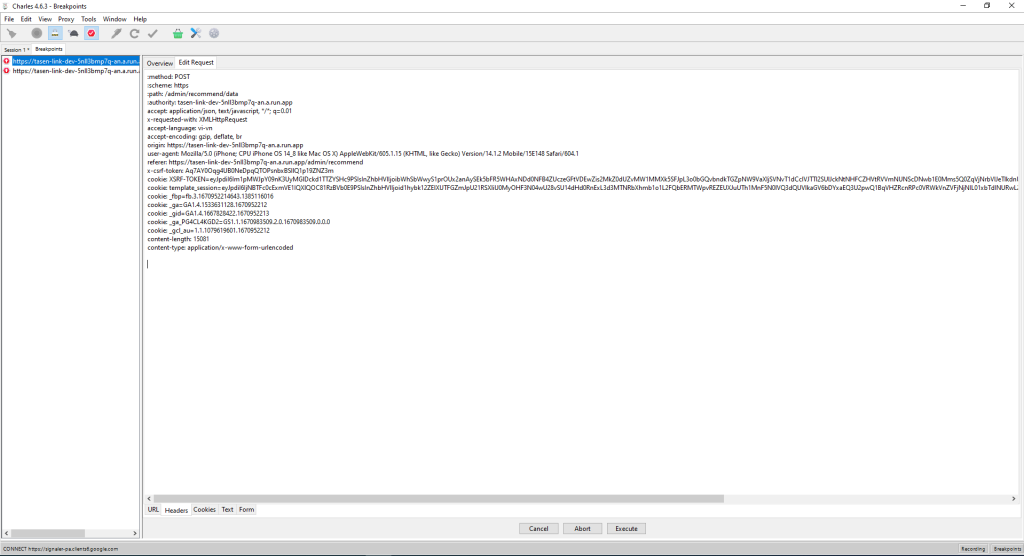
Charles có khả năng thiết lập điểm ngắt (breakpoint cho các cuộc gọi). Breakpoint để chỉnh sửa cho request hoặc response. Cách tạo điểm ngắt Tại list request mà charles proxy bắt được bạn chọn 1 link URL muốn breakpoint > click chuột phải> chọn breakpoints

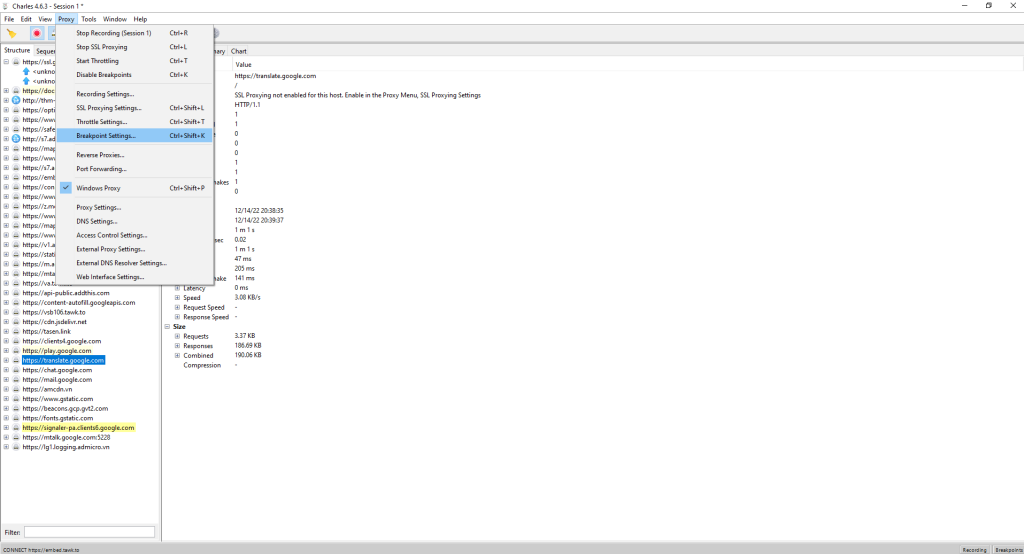
Cách khác: Tại màn hình của charles proxy > Chọn Proxy> Chọn Breakpoint setting > click button add để thực hiện thêm thông tin mà bạn muốn breakpoint


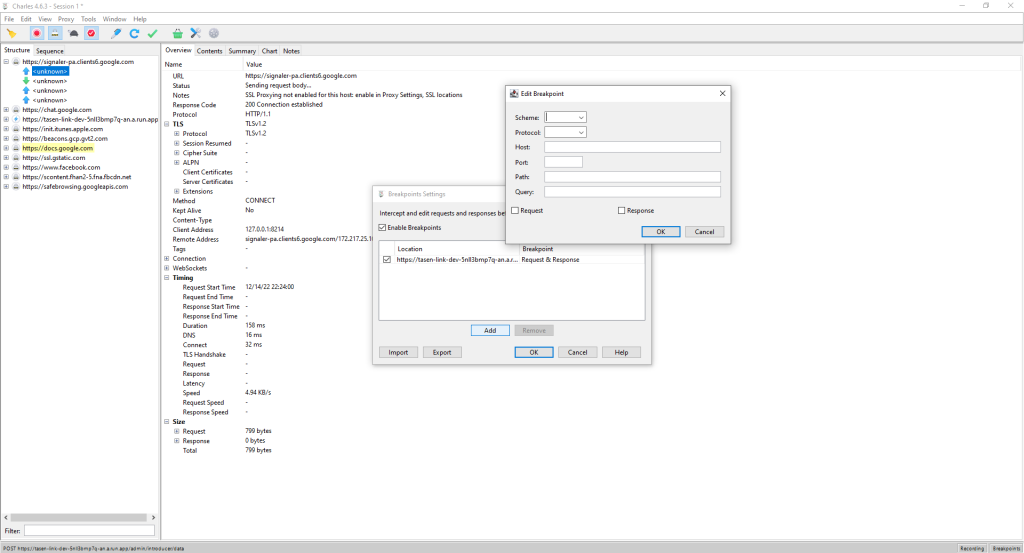
Ở bước này, bạn cũng có thể kiểm tra những thông tin về cuộc gọi đã đặt điểm ngắt trước đó đã có trong list breakpoint chưa Cách hoạt động Khi bạn thực hiện chạy trên device, thì charles proxy sẽ nhảy đến tab breakpoint. Ở đây charles breakpoint request gói tin đó, bạn có thể chỉnh sửa header, body,… thực hiện ấn execute để thực hiện tiếp

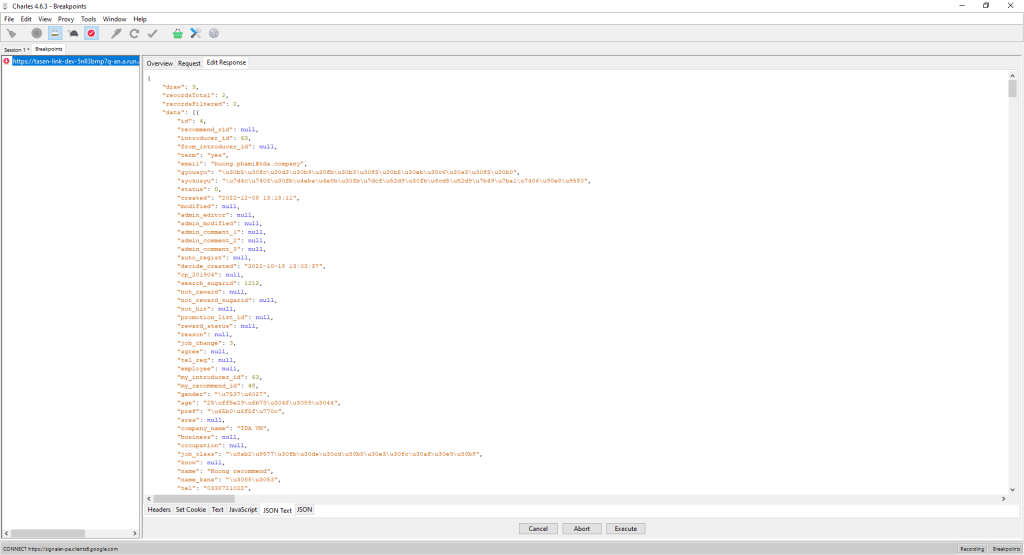
Tiếp tục charles sẽ breakpoint response, tại đây bạn có thể chỉnh sửa format json trả về trước khi execute

Như vậy mình có thể check những case mong muốn.
Trên đây chỉ là sơ bộ về tool charles mà mình tìm hiểu và thao tác ở những chức năng cơ bản nhất để có thể phục vụ dự án của bản thân. Trong một thời gian ngắn tìm hiểu và thao tác mình thấy charles là một công cụ khá hữu ích, các bạn sẽ tiếp tục khám phá Charles để có thể tận dụng chúng trong thử nghiệm của riêng bạn. Cảm ơn các bạn đã đọc bài.
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE