Thời gian thấm thoát thoi đưa, nhanh như chó chạy ngoài đồng. Mới ngày nào, đại ca Evan You (tác giả của VueJS) giới thiệu công cụ ViteJS trong năm 2020, giờ đã hơn 3 năm. Đây là công cụ build tool được giới thiệu là vô cùng mạnh mẽ, có tốc độ kinh hoàng, so với Webpack thì webpack chỉ có hít khói.
Mới đầu mình cũng chưa muốn tìm hiểu Vite là gì, vì nó còn quá mới, cứ để cho tác giả và cộng đồng trải nghiệm trước. Nhưng đến thời điểm hiện tại, mình cũng đã bị thuyết phục. Thực sự ViteJS dùng rất sướng, tốc độ build thì quá nhanh.
Bài viết này, chúng ta cùng tìm hiểu về một frontend build tool đỉnh cao ViteJS – một công cụ có thể thay thế ông già gân Webpack. Để xem Vite là gì đã nhé!
Chắc hẳn ai làm việc với các JS framework như VueJS, ReactJS, Angular… đều biết rằng, ở chế độ development, mã nguồn ứng dụng không được đóng gói (mục đích là đề còn debug chứ).
Do đó, mã nguồn sẽ được đưa vào trình duyệt bằng ES Modules (hiểu nôm na là native module system cho Javascript). Công đoạn này chính là mảnh đất của các build tool như Vue CLI, và giờ là ViteJS.

Tóm lại, Vite là một build tool sử dụng module bundler có tên là Rollup, được tối ưu hóa cao cho việc generating nội dung tĩnh (css, html).
Ban đầu, ViteJS được xây dựng dành riêng cho VueJS. Về sau thì Vite mở rộng ra hỗ trợ cả React, Preact và Svelte…
Về chức năng, ViteJS ra đời sau nên các chức năng cũng na ná Vue-CLI. Cũng scaffold, dev server with hot reload,v.v..
Ngoài ra, ViteJS hỗ trợ các ngôn ngữ, biến thể JS, CSS rất tốt như:
Tuy nhiên, Vite cũng có một vài khác biệt như:
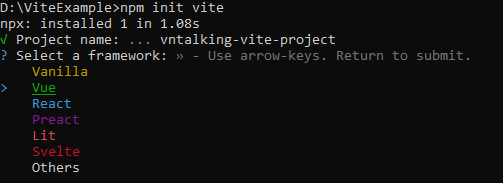
Để bắt đầu một dự án sử dụng ViteJS, bạn có thể gõ lệnh dưới đây để khởi tạo:# NPM npm init vite # Hoặc dùng Yarn yarn create vite
Sau đó thì bạn nhập tên dự án, công nghệ muốn sử dụng (Vue, ReactJS…), chọn ngôn ngữ lập trình (Javascript, Typescript…). Trong bài viết này, mình sử dụng Vue làm ví dụ minh họa nhé.

Chỉ vào lựa chọn là tạo xong dự án.
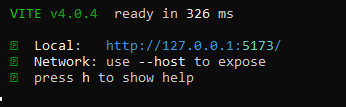
Để chạy dự án, bạn di chuyển con trỏ vào thư mục dự án vừa tạo vào chạy câu lệnh dưới đây.# NPM npm install npm run dev
Kết quả như hình dưới đây là đã chạy thành công. Bạn truy cập vào đường dẫn http://127.0.0.1:5173 trên trình duyệt để xem ứng dụng.

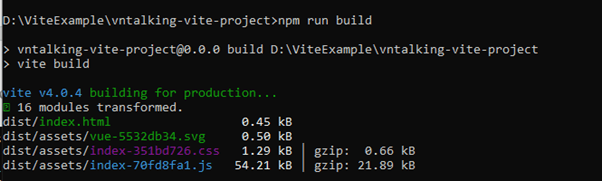
Để đóng gói và đưa ứng dụng ra thị trường, Vite cũng tương tự như Vue-CLI, bạn cũng cần gõ lệnh build như dưới đây.# NPM npm run build

Kết quả vẫn là thư mục /dist. Điều khiến mình ngạc nhiên là tốc độ build nhanh đến kinh hồn. Mình chưa kịp thở nó đã xong rồi. Hay là do dự án còn đơn giản, ít code nên mới vậy???
Vite cung cấp giải pháp đơn giản để quản lý cấu hình dự án của bạn.
Theo như tài liệu chính thức của Vite: “Khi chạy Vite từ command line, Vite sẽ tự động xử lý một file cấu hình có tên là vite.config.js trong thư mục gốc của dự án”.
Từ file vite.config.js, nó cho phép bạn cấu hình nhiều tham số khác nhau, ví dụ như: thiết lập base URL, base endpoint của API, thay đổi thư mục output khi build… Ngoài ra, các plugin mà bạn muốn thêm mới, cũng sẽ được đặt và cấu hình trong file này.// vite.config.js export default { // config options }
Mặc dù Vite mới ra mắt, nhưng nó cũng có sẵn rất nhiều plugin (một số plugin của Rollup cũng có thể sử dụng được cho Vite).
Nguồn Topdev.vn
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE