With 4.5 million apps on the App Store and 3.5 million on the Play Store (2022), the mobile environment is extremely competitive.
In order to stand out from the crowd, you have to move quickly and efficiently, and when facing time and budget constraints to develop a mobile project, it can be tempting to turn to hybrid technologies.
Frameworks like React Native or Flutter promise to work more efficiently than with native tools from Google and Apple. If it may seem attractive in its documentation and examples, results become much more mixed when it comes to making real projects.
Hybrid frameworks like React Native or Flutter provide a set of tools that are mostly limited to UI creation, and some basic functionalities (connectivity with a server, file access).
Any technical feature (e.g. geolocation, camera, security), complex UI (splash screen, image processing), or system specificity (e.g. App Tracking Transparency) will require an extension, either by implementing it with native code, or by looking for a plugin from the community. The time spent finding for and technically testing an extension, or developing it yourself, can become significant. On a slightly complex project, the consequence is then “having to maintain three platforms instead of one”, as AirBnB explained when they switched from React Native to native in 2018.
Native development allows full control over the UX/UI, and makes all the technical features of the system available. If needed, there are native extensions to save time, but most projects can be done without them, and without impacting performance.
Finally, native tools remain in all cases a mandatory path to test and submit to the stores, even with React Native and Flutter.
The barrier to entry was high in the 2010s on iOS and Android. Learning Objective-C or Java with rapidly growing development tools was tedious.
A paradigm shift occurred in recent years with the arrival of Swift and SwiftUI on iOS, Kotlin and Jetpack Compose on Android. The concepts of functional programming and declarative UI that have been introduced, similarly to hybrid tools, allow writing an app just as efficiently. The code organization becomes almost similar between iOS and Android, facilitating a shared technical design between the two platforms based on proven patterns (MVVM, MVC, MVP).
Native has also closed the gap on its developer tools. Features that used to give hybrid frameworks an edge and save time, such as “Hot Reload” during development, now exist for native with Instant Run on Android and Xcode Preview on iOS.
Finally, the time needed to create a complete build is another essential factor. Here again, native reduces the compilation time by 50% to 60% compared to hybrid. When considering that a single developer can repeat this action several times a day during an intensive testing phase, time saving becomes significant at the scale of a project, even with a small team.
Hybrid technologies are necessarily impacted by their abstraction layer used to run on both platforms, overlaid with the many code extensions added for your project.
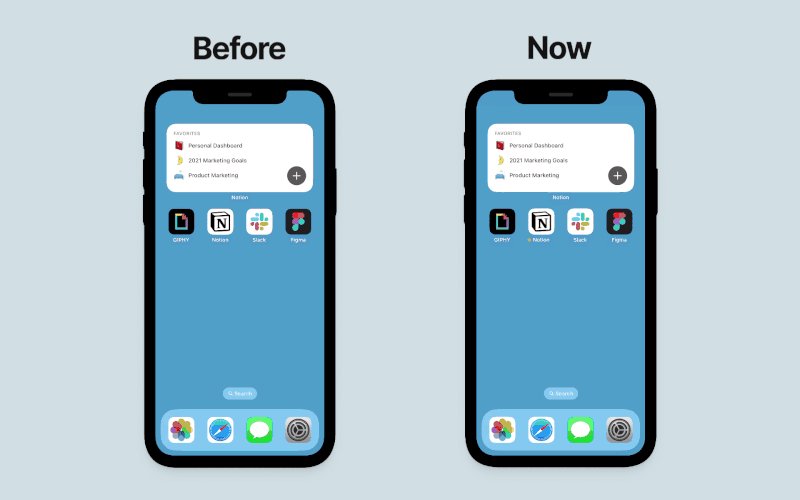
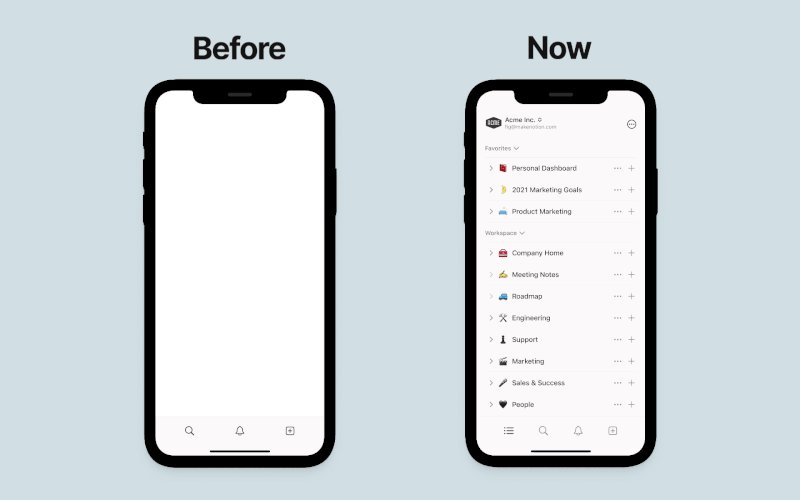
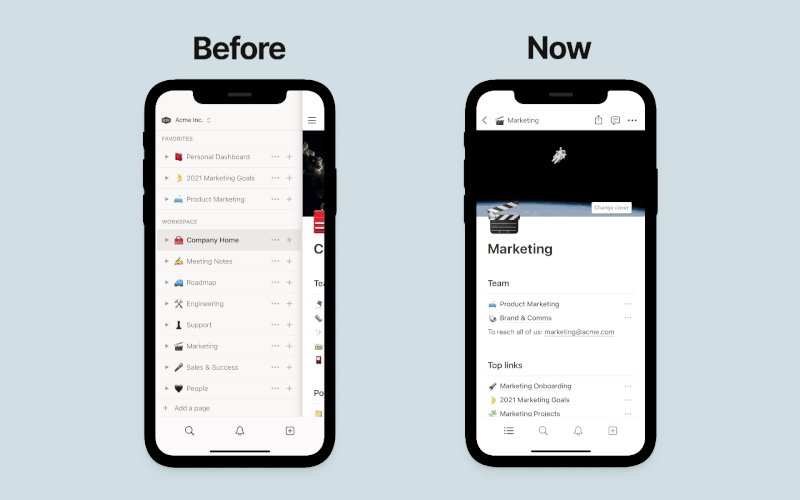
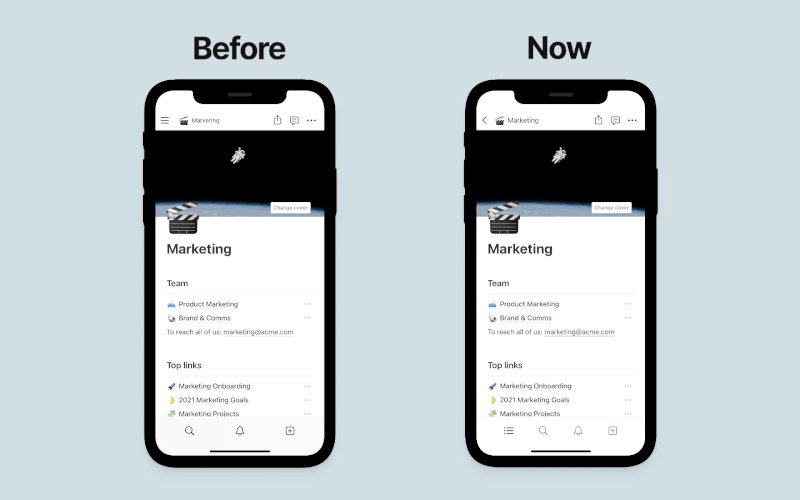
Source made an experiment from an existing client app, one written with React Native (hybrid) and the other written with SwiftUI (native). With the same features, the native offers a better refresh rate (60 fps vs 50 fps on React Native), and consumes almost 50% less resources (CPU, RAM). This can have a strong impact on the quality of animations or in situations of extended mobility (in-store demonstration, travel), and can guide your choice if you have strong eco-design requirements. Notion drew similar conclusions about the performance gain after redeveloping native components.

Stability of apps is an invisible but crucial part of the user experience.
Here again, error tolerance mechanisms in modern native SDK languages (Swift, Kotlin) offer much better resilience than Dart or Typescript. It is not uncommon to get an error and crash rate below 1% on a native app with significant usage.
The use of third-party extensions, which hybrid technologies systematically require, is a crucial factor in long-term project management. Many of these extensions, often made available as open source by a single developer, end up being left to rot on GitHub. When the annual updates of iOS or Android do not make them permanently obsolete, it is sometimes their security flaws that are not corrected.
The technical debt can become very impactful for the business, and upgrading these extensions means (re)developing them yourself.
If your app has a long-term strategy, it is imperative to keep absolute control over your code base, and to spend a minimum of time on its maintenance to focus on evolutions. Native development allows for minimal effort on the existing system that can be anticipated a few weeks before the release of a new OS version, as well as the immediate adoption of new features upon their release.
A native mobile app may require a higher initial investment than a hybrid, but this cost has been greatly reduced with the latest innovations, and will be much lower in maintenance and product development over the medium term. Wider UI and functionality possibilities, plus increased performance and stability contribute to user retention.
It also helps to differentiate your product on the market, as the App Store and Play Store highlight applications that take advantage of the new features offered by their respective OS.
Christophe Buguet is the Principal Engineer at Source with 20 years of experience in development, and more than 25 mobile apps shipped since 2009, including 4 in hybrid.
If you have a mobile application development project or encounter similar issues, contact us to get a custom solution from our experts: hello@source.paris
You need to login in order to like this post: click here
YOU MIGHT ALSO LIKE