
Theo một nghiên cứu của đại học OXFORD, có đến 47% các công việc sẽ được tự động hóa vào […]

Trong bài này tôi sẽ hướng dẫn bạn cách thiết lập các cấu hình trong Laravel Framework để dự án […]

Change VPN MTU Step 1: Access Web Console 1 -> PPTP2 -> L2TP3 -> IPsec4 -> L2TP over Ipsec5 -> […]

Trong hoạt động công việc thường nhật, việc cần scan những tài liệu dưới dạng ghi chú viết tay hay […]

Ở bài 1, chúng ta đã cài đặt thành công Laravel. Bài này mình sẽ giới thiệu các thư mục và […]

Laravel là một Framework PHP mạnh mẽ trong phát triển web hiện nay. Trong khóa học này bạn sẽ được tìm […]

概要このレッスンでは、セットで使用するトラフィックコーンをモデル化することにより、ProBuilderについて詳しく学習します。このプロセスでは、シェイプの作成、押し出し、エッジループの追加、およびマテリアルを使用してコーンをより詳細でリアルにする方法について学習します。Probuilderでのモデリングは、別のDCCでオブジェクトをモデリングする時間を節約できるため、便利なスキルです。つまり、Unityのインポート/エクスポート設定について心配する必要はありません。Unityのバージョンを選択してください最終更新日:2020年7月9日2019.42019.4言語英語 1.レッスンの概要 0 ステップを完了としてマークします 2.コーンの形を作る 3参照から作業について学んだことを思い出してください。トラフィックコーンリファレンスの画像を以下に示しますが、シーン内の他の小道具と比較したコーンのスケールも考慮する必要があります。1. Vehiclesフォルダーにあるタクシープレハブをシーンにドラッグして、トラフィックコーンの大きさを確認します(図01 )。 私たちのコーンはタクシーの高さの約3分の1でなければなりません。スケールリファレンスが配置されたら、モデリングを開始する準備が整いました。2. Alt +(アイコンモードで)Probuilderウィンドウの[新しいシェイプツール]ボタンを左クリックします。ウィンドウが閉じている場合は、トップメニューの[ツール] > [ ProBuilder ] > [ ProBuilderウィンドウ]からアクセスできることを忘れないでください。このツールには、Ctrl + Shift […]

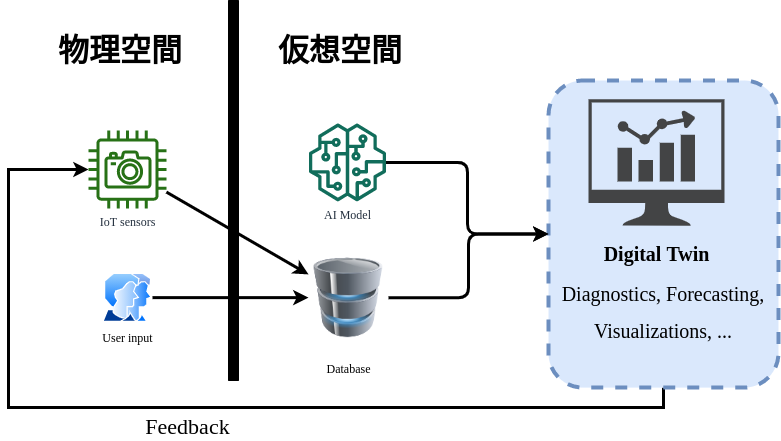
DISCLAIMER: About the License of softwares used in this article. I used the AnyLogic 8 Personal Learning Edition 8.7.2 Build: […]

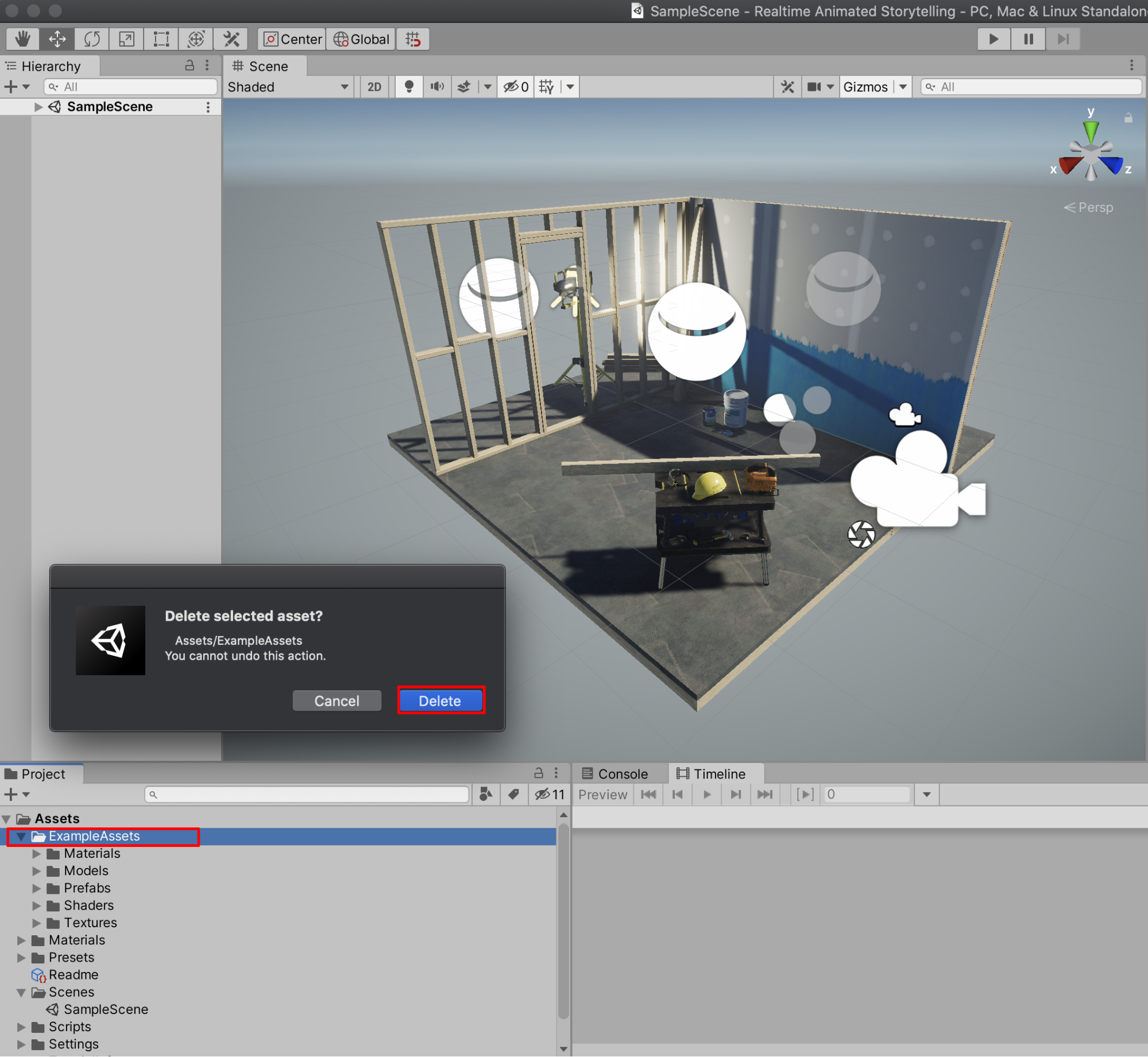
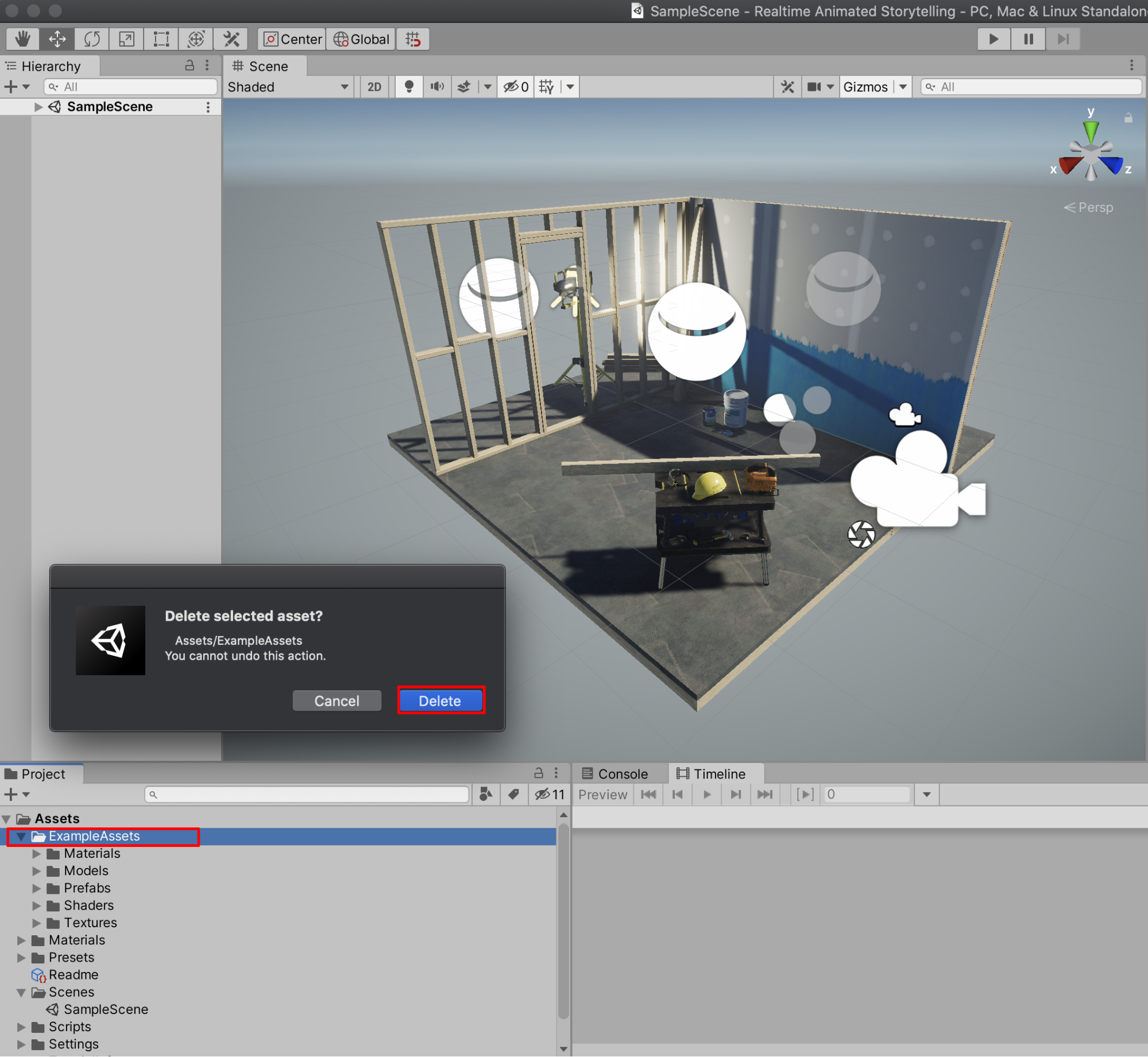
概要このレッスンでは、より洗練されたスケッチに基づいて都市を組み立て、previs環境に基づいてクリエイティブチームが提供するモデルを使用することから始めます。アニメーション映画では、セットの作成はモデルとドレスの2つのプロセスに分けられることがよくあります。モデリングには、その名前が示すように、セットを構成する個々のアセットの作成が含まれます。ドレスとは、これらのアセットをセット内に戦略的に配置して、時間と場所の感覚、いわばミザンセーヌ(シーンの設定)を作成するプロセスです。これらの段階については、次のレッスンで詳しく学習します。Unityのバージョンを選択してください最終更新日:2020年7月9日2019.42019.4言語英語 1.レッスンの概要 ステップを完了としてマークします 2.スタータープロジェクトのダウンロード 4このコースの残りの部分では、各レッスンの進行を追跡するように構成された、準備されたスターターファイルを使用します。各ユニットには、資料を簡単に理解できるようにするためのリソースが含まれています。 ユニット3のプロジェクト資料はこちらからダウンロードしてください。1.ダウンロードが完了したら、.zipファイルを解凍します。「Unit3_StarterFiles」というラベルの付いたフォルダーが表示されます。 2. 「Unit3_StarterFiles」をダウンロードフォルダーからProjectsフォルダーの場所にコピーまたは移動します。3. Unity Hubの[プロジェクト]タブで、[追加]を選択して、Unit3_StarterFilesを新しいプロジェクトとして追加します。リストに表示されたら、クリックしてプロジェクトを開きます。Macを使用していて、ターゲットの切り替えを求めるメッセージが表示された場合は、それを選択します。別のUnity2019.4バージョンでプロジェクトを開いているという通知を受け取る場合があります。これは問題ありません—プロジェクトはアップグレードされて正しく開きます。ステップを完了としてマークします 3次元の背景の組み立て ユニット2で行ったように、最初に最大の構成要素を操作してから、より詳細な前景要素に移動して、環境の組み立てを開始しましょう。 一番後ろのスカイラインは2D要素で構成されています。古い実写セットのマットペインティングのように、スカイラインの2D背景は、最近の実写またはアニメーション作品に似ています。2D背景は、残りの背景要素のシーンの視覚的なアンカーとしても機能します。スカイライン自体は2列に伸びています。1.プロジェクトウィンドウでSM_Skyline_01プレハブを検索します。左クリックして、階層にドラッグします。プレハブをシーンに配置し、その変換位置軸をインスペクターで0、0、0に設定する必要があります。2.2行目についても同じようにします。SM_Skyline_02プレハブを検索し、階層に配置します。この場合も、インスペクターでその位置を0、0、0に設定する必要があります(図01 )。 ステップを完了としてマークします 4.高層ビルの組み立て 1それでは、より大きな高層ビルの配置を始めましょう。1. SM_Bld_Background_Lrg_02プレハブを検索し、階層に配置します。青い立方体のアイコンでプレハブであることがわかります。シーンビューでモデルまたはメッシュを選択していないことを確認し、スカイラインの左側に最初の高層を配置します(図02 )。 2.シーンビューで、この高層をさらに4回複製し、スケッチに示されているように、それぞれを他の高層から離して配置します(図03 […]